紹介するパッケージは、メニューでグループを指定して表示やテーブルを各種ファイルで出力などが可能なインタラクティブなテーブルをHTMLで出力することができるパッケージです。もちろん、CSSでデザインを指定することもできます。
機能が非常に多いパッケージです。日常的に使いそうな機能を紹介します。
パッケージのバージョンは0.21。実行コマンドはwindows 11のR version 4.1.2で確認しています。
パッケージのインストール
下記コマンドをRで実行してください。
#パッケージのインストール
install.packages("DT")実行コマンドと出力例
詳細はコマンド内のコメントを確認してください。
・パッケージ利用の事前準備
ファイルの保存先とデータ例の作成
#パッケージの読み込み
library("DT")
###ファイルの保存場所を指定#####
library("tcltk")
setwd(paste(as.character(tkchooseDirectory(title = "保存場所を選択"),
sep = "", collapse ="")))
########
###データ例の作成#####
#tidyverseパッケージがなければインストール
if(!require("tidyverse", quietly = TRUE)){
install.packages("tidyverse");require("tidyverse")
}
set.seed(1234)
n <- 50
TestData <- tibble(Group = sample(paste0("Group", 1:4), n,
replace = TRUE),
X_num_Data = rnorm(n),
Y_num_Data = runif(n))
########・最低限のテーブルを作成する:datatableコマンド
結果の出力は「htmlwidgets」パッケージのsaveWidgetコマンドを利用します。
#インタラクティブなテーブルを作成:datatableコマンド
TestHTML1 <- datatable(TestData, rownames = FALSE,
caption = "Table: datatableコマンド",
width = 550)
#結果をhtmlで出力:htmlwidgets::saveWidgetコマンド
saveWidget(TestHTML1, "TestHTML1.html")・テーブルのカスタマイズ
列フィルタ、ハイパーリンクデータの書き込み、データの表示数、セルの塗りつぶしなどテーブルの体裁を整える例です。
##カスタムフィルタ##
#filterとoptionsで設定します
#optionsはlistで設定します
TestHTML2 <- datatable(TestData, rownames = FALSE,
caption = "Table: カスタムフィルタ", filter = "top",
options = list(Data1 = 100, autoWidth = TRUE),
width = 550)
#結果をhtmlで出力:htmlwidgets::saveWidgetコマンド
saveWidget(TestHTML2, "TestHTML2.html")
####
##ハイパーリンクを含むテキスト##
#matrixコマンドでデータを作成
#新しいウィンドウが開きます
TESTURL <- matrix(c('<p>からだにいいもの</p>',
'<a href="http://karada-good.net" target="_blank">karada-good.net</a>'),
1)
#行名の設定
colnames(TESTURL) = c('<span style="color:blue">ブログ名</span>', '<em>クリックしてね</em>')
#escapeオプションにFALSEを設定します
TestHTML3 <- datatable(TESTURL, rownames = FALSE,
caption = "Table: ハイパーリンク", escape = FALSE,
width = 550)
#結果をhtmlで出力:htmlwidgets::saveWidgetコマンド
saveWidget(TestHTML3, "TestHTML3.html")
####
##テーブルの表示列数と表示列メニュー##
#optionsオプションにリストでpageLengthとlengthMenuで指定します
#初期に表示される列数はpageLengthで3に設定しています
TestHTML4 <- datatable(TestData, rownames = FALSE,
caption = "Table: テーブルの表示列数と表示列メニュー",
options = list(pageLength = 3,
lengthMenu = c(6, 12, 18, 24)),
width = 550)
#結果をhtmlで出力:htmlwidgets::saveWidgetコマンド
saveWidget(TestHTML4, "TestHTML4.html")
####
##TestHTML1のセルの表示書式を設定##
#X_num_Dataを通貨表示,Y_num_Dataをパーセント表示
#参考:小数点の調整:formatRoundコマンド
TestHTML5 <- TestHTML1 %>%
formatCurrency("X_num_Data") %>%
formatPercentage("Y_num_Data", 2)
#結果をhtmlで出力:htmlwidgets::saveWidgetコマンド
saveWidget(TestHTML5, "TestHTML5.html")
####
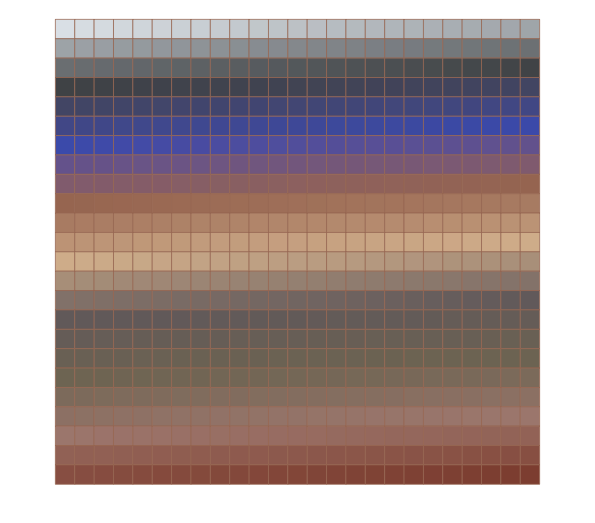
##TestHTML1のセルの背景色と文字色を設定##
#背景色はstyleIntervalオプションを使用しています
#styleInterval(数値, c(数値以下のセルの色, 数値以上のセルの色))
TestHTML6 <- TestHTML1 %>%
formatStyle("X_num_Data", color = "#a87963",
backgroundColor = styleInterval(250, c("#4b61ba", "#deb7a0")),
fontWeight = "bold") %>%
formatStyle("Y_num_Data", color = "#28231e",
backgroundColor = styleInterval(260, c("#ffdd99", "#a87963")),
fontWeight = "bold")
#結果をhtmlで出力:htmlwidgets::saveWidgetコマンド
saveWidget(TestHTML6, "TestHTML6.html")
####
##CSSで書式を設定##
#パイプ"%>%"でつなげてformatStyleで設定します
TestHTML7 <- TestHTML1 %>%
formatStyle("X_num_Data",
transform = "rotateX(45deg) rotateY(20deg) rotateZ(30deg)",
backgroundColor = "#a87963")
#結果をhtmlで出力:htmlwidgets::saveWidgetコマンド
saveWidget(TestHTML7, "TestHTML7.html")
####・カスタムフィルタを設定
・ハイパーリンクを含むテキストを設定
・テーブルの表示列数と表示列メニュー
・TestHTML1のセルの表示書式を設定
・TestHTML1のセルの背景色と文字色を設定
・CSSで書式を設定
・インタラクティブな表の作成
メニューでグループを指定して表示、テーブルを各種ファイルで出力、テーブルのスクロールバーの追加例です。
##メニューでグループを指定して表示##
#extensionsオプションに"Select", "SearchPanes"
#optionsのtargetsはグループ列以外を指定する
#targetsの範囲は0から始まる
TestHTML8 <- datatable(TestData, rownames = FALSE,
caption = "Table: Select,SearchPanes",
extensions = c("Select", "SearchPanes"),
options = list(dom = "Pfrtip",
columnDefs = list(list(
searchPanes = list(show = FALSE),
targets = 1:2))),
selection = "none",
width = 550)
#作成テーブルをhtmlで出力
saveWidget(TestHTML8, "TestHTML8.html")
####
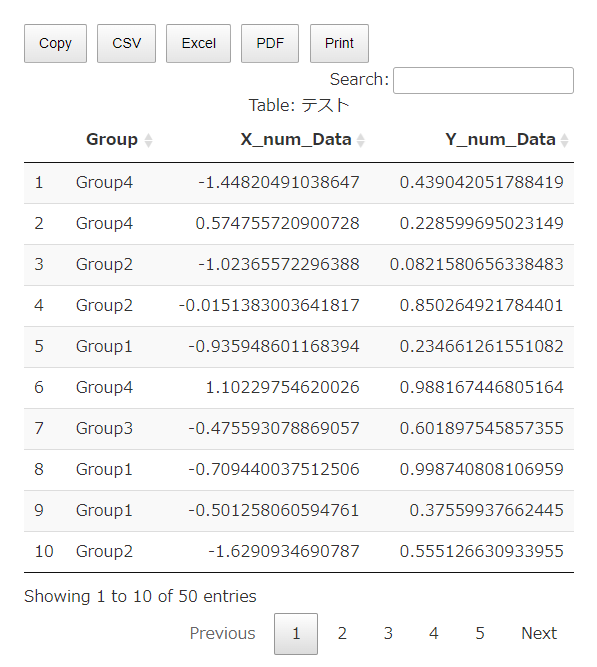
##テーブルを各種ファイルで出力##
#extensionsオプションに"Buttons"
TestHTML9 <- datatable(TestData,
caption = "Table: Buttons",
extensions = "Buttons", options = list(
dom = "Bfrtip",
buttons = c("copy", "csv", "excel", "pdf", "print")
),
width = 550)
#作成テーブルをhtmlで出力
saveWidget(TestHTML9, "TestHTML9.html")
####
##テーブルのスクロール##
#extensionsオプションに"Scroller"
TestHTML10 <- datatable(TestData, rownames = FALSE,
caption = "Table: Scroller",
extensions = "Scroller",
options = list(deferRender = TRUE,
dom = "frtiS",
scrollY = 300,
scrollCollapse = TRUE),
width = 550)
#作成テーブルをhtmlで出力
saveWidget(TestHTML10, "TestHTML10.html")
####・メニューでグループを指定して表示
・テーブルを各種ファイルで出力
ボタンをクリックすると対象フォーマットでデータを取得できます。
・テーブルのスクロールバー
少しでも、あなたの解析が楽になりますように!!