アニメは「からだにいいもの」という信念で、仕事の合間にBGM代わりに流しています。昨日、アニメ「あの日見た花の名前を僕達はまだ知らない。(あの花)」が実写ドラマになるという、個人的にビッグなニュースが飛び込んできました。
あの花は、2011年に埼玉県秩父を舞台にした「大人も泣けるアニメ」と話題を呼んだアニメでオフィシャルHPでもキャッチに「300万人の心を掴んだ ちょっと不思議なひと夏の感動の物語」とあります。私は心を掴まれた300万人のひとりです。
実写ドラマがどのように進行し評価を受けるか非常に楽しみです。
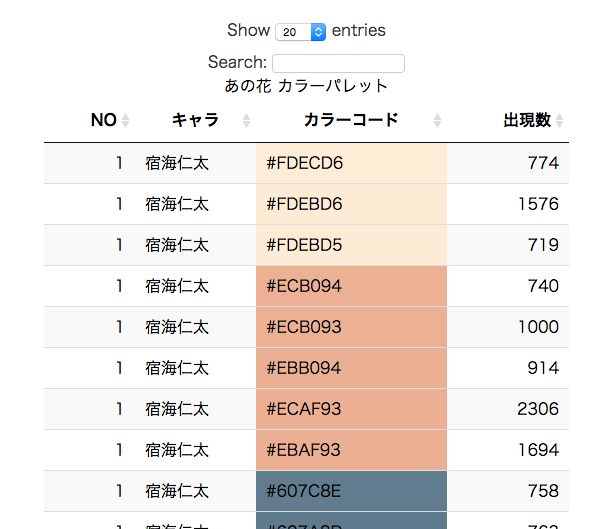
ドラマ記念としてオフィシャルHPのキャラクター紹介画像で使用されている「Top20のカラーコード」をRで取得してみました。pngからの解析ですのでオフィシャル色指定と若干異なると思います。
あの花HP:http://www.anohana.jp/
Rを利用していてまだご覧になってない方にオススメのアニメです。また、アニメから本ページにたどり着いた方はRを是非利用してもらえればと思います。カラーパレットやテーブルを作成するコードは最下部で紹介します。
コマンドはR version 3.2.0で確認しています。
カラーパレットを作成する準備
過去の過去記事をご覧いただければ。
・Rでお遊び:「47都道府県の代表的なアニメ」と「キャラクターの髪の色」のまとめ
https://www.karada-good.net/analyticsr/r-110/
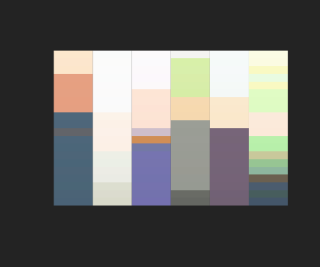
カラーパレットの紹介
左から”宿海仁太”, “本間芽衣子”, “安城鳴子”, “久川鉄道”, “松雪集”, “鶴見知利子”の順です。

カラーテーブルの紹介
Rでは統計解析や画像の出力以外に、このようなテーブルも作成できます。ぐりぐり動きますのでいじってみてください。
モバイルの方はこちらからご覧いただくと見やすいです。
別ウィンドウで開く
作成コマンドの紹介
詳細はコメントを確認ください。
#パッケージの読み込み
library("tcltk")
library("png")
library("jpeg")
library("colorspace")
#読み込みフォルダを選択
FoldPath <- paste(as.character(tkchooseDirectory(title = "読み込みフォルダを選択"), sep = "", collapse =""))
#フォルダ内のアイテムを取得
ItemList <- list.files(path = FoldPath)
#キャラ名を設定
CharaName <- c("宿海仁太", "本間芽衣子", "安城鳴子", "久川鉄道", "松雪集", "鶴見知利子")
###S:フォルダ内の全画像からカラーコードを取得#####
#データ格納用の変数を初期化
MasterRGBCol <- NULL
#アイテム数の取得
ItemVol <- length(ItemList)
for(i in seq(ItemVol)){
#Imageファイルの読み込み
selectAImage <- paste(FoldPath, "/", ItemList[i],
sep = "", collapse = "")
#jpeg/png/gifファイルの判断
if (unlist(strsplit(ItemList[i], "\\."))[2] == "png"){
Image <- readPNG(selectAImage)
LABCol <- as(RGB(as.vector(Image[,, 1]), as.vector(Image[,, 2]), as.vector(Image[,, 3])), "LAB")
RGBCol <- cbind(LABCol@coords[,1:3], hex(LABCol))
}else{
Image <- readJPEG(selectAImage, native = FALSE)
LABCol <- as(RGB(as.vector(Image[,, 1]), as.vector(Image[,, 2]), as.vector(Image[,, 3])), "LAB")
RGBCol <- cbind(LABCol@coords[,1:3], hex(LABCol))
}
#マスターデータのデータフレーム化
RGBCol <- as.data.frame(RGBCol)
#カラーコードを文字列化
RGBCol[, 4] <- as.character(RGBCol[, 4])
#透明を削除
RGBCol <- RGBCol[RGBCol[, 4] != "#000000",]
#画像で使用されているカラーコードを集計
CountColor <- as.data.frame(table(RGBCol[, 4]))
#集計データをカラーコードで並び替え
CountColor <- CountColor[order(CountColor[, 1], decreasing = TRUE), ]
#head(CountColor)
#マスターデータの重複を削除
RGBCol <- RGBCol[!duplicated(RGBCol[, 4]),]
#マスターデータをカラーコードで並び替え
RGBCol <- RGBCol[order(RGBCol[, 4], decreasing = TRUE),]
#キャラ名と結合
RGBCol <- cbind(i, CharaName[i], RGBCol, CountColor[, 2])
#プロットデータの作成
MasterRGBCol <- rbind(MasterRGBCol, RGBCol)
#必要のないImage,LABCol,RGBColの削除
rm(Image,LABCol,RGBCol)
}
#行名の付与
colnames(MasterRGBCol) <- c("NO", "キャラ", "明度:l", "補色次元:a", "補色次元:b", "カラーコード", "出現数")
###データのプロット#####
#軸の設定
xRange <- seq(0, 1, by = 1/ItemVol)
#グラフ幅の設定
xWidth <- seq(1/ItemVol, 1, by = 1/ItemVol)
#プロット領域の作成
par(bg = "#2E2E2E")
plot(0:1, 0:1, type = "n", axes = FALSE, xlab = "", ylab = "")
#テーブル作成用のデータ格納用変数
TableDrowData <- NULL
for(k in seq(ItemVol)){
#データの抽出
Plot <- subset(MasterRGBCol, MasterRGBCol[, 2] == CharaName[k])
#出現数で並び替えてTOP20を抽出
Plot <- Plot[order(as.vector(Plot[, 7]), decreasing = TRUE),]
Plot <- head(Plot, n = 20)
#明度で並び替え
Plot <- Plot[order(as.vector(Plot[, 3]), decreasing = TRUE),]
#テーブル作成用データ
TableDrowData <- rbind(TableDrowData, Plot[, c(1, 2, 6, 7)])
#データのプロット
rasterImage(as.raster(Plot[, 6]),
xRange[k], 0, xWidth[k], 1, interpolate = FALSE)
}
#色付きJavaテーブルの作成
#パッケージの読み込み
library("DT")
#HTMLファイルの保存場所を指定
setwd(paste(as.character(tkchooseDirectory(title = "保存場所を選択"), sep = "", collapse ="")))
#テーブルの作成
DataTable <- datatable(TableDrowData, rownames = FALSE, options = list(pageLength = 10, lengthMenu = c(5, 20, 40, 120)),
caption = 'あの花 カラーパレット', escape = FALSE)
#キャラ名のセルの色をパイプ"%>%"でつなげてformatStyleで設定します
DataTable <- DataTable %>% formatStyle('カラーコード',
backgroundColor = styleEqual(TableDrowData[, 3], TableDrowData[, 3]))
#作成テーブルをhtmlで出力
saveWidget(DataTable, 'DataTable.html')少しでも、あなたのアニメライフが充実し、ウェブや実験の解析が楽になりますように!!