Rでアートする「aRtsy」パッケージの紹介です。変数を少し変えるだけで、出力されるアートが大きく変わります。アート専用のコマンドが数多く収録されています。いくつかのコマンドと出力アートを紹介します。
パッケージバージョンは0.1.6。windows10のR version 4.1.2で確認しています。
パッケージのインストール
下記コマンドを実行してください。
#パッケージのインストール
install.packages("aRtsy")実行コマンドの紹介
詳細はコマンド、パッケージのヘルプか以下に紹介するオフィシャルサイトを確認してください。
aRtsy: Generative Art with R and ggplot2
#パッケージの読み込み
library("aRtsy")
#描写したキャンバスをpngで作業フォルダに保存:saveCanvasコマンド
#width,height:単位はcm
saveCanvas(karadawork, filename = "karadawork.png", dpi = 300,
width = 7, height = 7)
#カラーパレットの作成:colorPaletteコマンド
colorPalette("boogy3", 5)
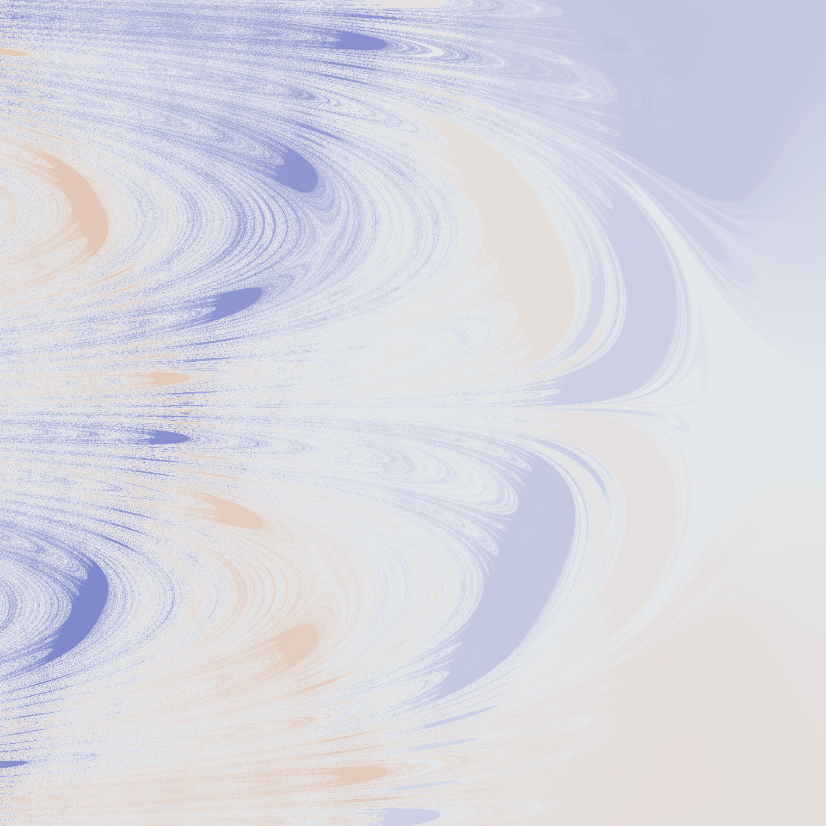
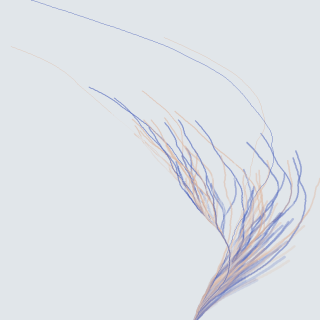
#ストロークで描写:canvas_strokesコマンド
#数値が大きいほどぼやける:neighborsオプション
#数値が大きいほどノイズを発生:pオプション
#数値が大きいほどフェードを発生:iterationsオプション
#行/列あたりのピクセル数を指定:resolutionオプション
Strokes <- canvas_strokes(colors = c("#deb7a0", "#e1e6ea", "#4b61ba"),
neighbors = 3, p = 0.01, iterations = 1,
resolution = 500)
saveCanvas(Strokes, filename = "Strokes.png", dpi = 300,
width = 7, height = 7)
###以降,tidyverseパッケージを利用してコマンドを処理#####
library("tidyverse")
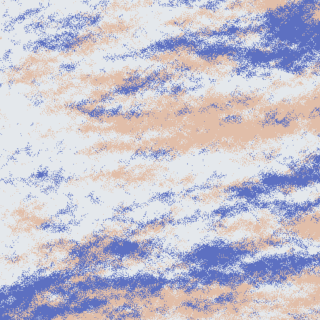
#ラングトンのアリを使用して描写:canvas_antコマンド
#反復回数を指定:iterationsオプション
canvas_ant(colors = c("#deb7a0", "#e1e6ea", "#4b61ba"), background = "#e1e6ea",
iterations = 50000, resolution = 500) %>%
saveCanvas(filename = "canvas_ant.png", dpi = 300,
width = 7, height = 7)
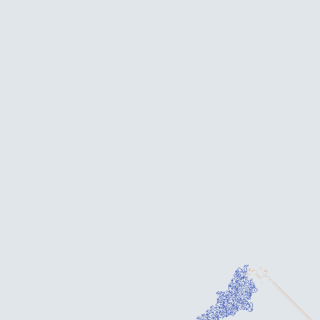
#canvas_cobwebコマンド:注意,処理に時間がかかります
canvas_cobweb(colors = c("#deb7a0", "#e1e6ea", "#4b61ba"), background = "#e1e6ea",
lines = 300, iterations = 100) %>%
saveCanvas(filename = "canvas_cobweb.png", dpi = 300,
width = 7, height = 7)
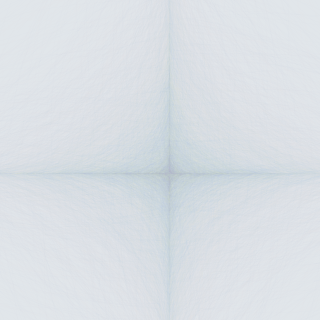
#Collatz予想を使用して描写:canvas_collatzコマンド
#カーブ度合いを調整:angle.even,angle.oddオプション
canvas_collatz(colors = c("#deb7a0", "#e1e6ea", "#4b61ba"), background = "#e1e6ea", n = 200,
angle.even = 0.0075, angle.odd = 0.0145, side = FALSE) %>%
saveCanvas(filename = "canvas_collatz.png", dpi = 300,
width = 7, height = 7)
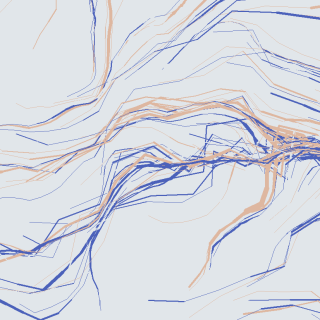
#canvas_flowコマンド
#反復で使用するキャンバスの割合
canvas_flow(colors = c("#deb7a0", "#e1e6ea", "#4b61ba"), background = "#e1e6ea",
lines = 500, lwd = 0.3, iterations = 210, stepmax = 0.14) %>%
saveCanvas(filename = "canvas_flow.png", dpi = 300,
width = 7, height = 7)
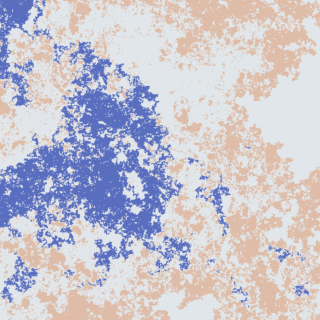
#canvas_turmiteコマンド
#iterationsオプションの数値を大きくすると処理時間がかかります
canvas_turmite(colors = c("#deb7a0", "#e1e6ea", "#4b61ba"), background = "#e1e6ea",
p = 0.58, iterations = 1e6, resolution = 500) %>%
saveCanvas(filename = "canvas_turmite.png", dpi = 300,
width = 7, height = 7)
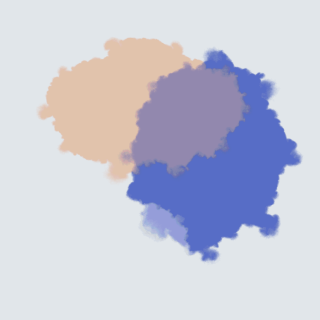
#canvas_watercolorsコマンド
canvas_watercolors(colors = c("#deb7a0", "#e1e6ea", "#4b61ba"), background = "#e1e6ea",
layers = 100, depth = 3, resolution = 250) %>%
saveCanvas(filename = "canvas_watercolors.png", dpi = 300,
width = 7, height = 7)
#canvas_functionコマンド
canvas_function(colors = c("#deb7a0", "#e1e6ea", "#4b61ba")) %>%
saveCanvas(filename = "canvas_function.png", dpi = 300,
width = 7, height = 7)
#canvas_circlemapコマンド
canvas_circlemap(colors = c("#deb7a0", "#e1e6ea", "#4b61ba")) %>%
saveCanvas(filename = "canvas_circlemap.png", dpi = 300,
width = 7, height = 7)出力例
出力例は実行コマンドの紹介内の「canvas_strokes」コマンドから各コマンドを右方向に並べています。
少しでも、あなたの解析が楽になりますように!!