「キーボードショートカット」をまとめた表から「Loupedeck」のショートカットコマンドのプラグインをwindows環境でエクセル(OpenOffice Calcも可、ファイル形式はxlsxのみ)、RとVisual Studioを利用して作成する内容の紹介です。「C# Source File」のテンプレートをRで連続処理するので少しは負担が減るのではないでしょうか。
紹介ではGithubに公開した「KaradaLoupedeck」パッケージで「キーボードショートカット」の表を編集後に各ショートカットコマンドの「C# Source File」を作成。「Visual Studio Community」で作成した「C# Source File」を読み込み、ビルド。「RStudio_1.4.1103」のショートカットコマンドのプラグインを作成し「Loupedeck Live S」で動作を確認しています。また、ダイナミックモードは対応です。
なお、macOS環境、Loupedeck Live S以外は動作の確認をしていませんが紹介するRのコード、C#のテンプレートを少し変更することで動作と考えます。
「キーボードショートカット」をまとめた表の作成に少し時間がかかりますが、他の作業はほぼ自動なのでショートカットコマンドのプラグイン作成時間が大幅に減少することが可能です。
Loupedeckが必要です
Loupedeckが必要です。大きさや値段から私は「Loupedeck Live S」をおすすめします。
紹介動画
必要なソフトウェア
必要なソフトウエアは「R StaticsおよびRStudio」、「エクセル」または「OpenOfficeのCalc」、「Visual Studio Community」、「Loupedeckソフトウェア」です。エクセル以外は無料で使用できます。各ソフトウェアのダウンロードリンクを紹介します。ダウンロード後にインストールしてください。
・R Statics:Version 4.3.0
・RStudio:Version 2023.03.0+386
https://posit.co/download/rstudio-desktop/
・OpenOffice:Version 4.1.14
https://www.openoffice.org/ja/
・Visual Studio Community 2022:Version 17.5.4
https://visualstudio.microsoft.com/ja/free-developer-offers/
・Loupedeckソフトウェア:Version 5.6.2
・Loupedeck Plugin SDK tool for Windows:Version 5.7.0.16726
https://support.loupedeck.com/loupedeck-plugin-sdk-tools-for-windows
ショートカットコマンドプラグイン作成の手順
手順は
- Loupedeck Plugin SDKでプロジェクトを準備
- 「キーボードショートカット」をエクセルまたはOpenOfficeのCalcで「xlsx形式」で作成する。
- RStudioから「devtools::install_github(“MasakiFujishima/KaradaLoupedeck”)」で「KaradaLoupedeck」パッケージをインストール。「kg_scef_tidy」コマンドで「キーボードショートカット」まとめた表を読み込み「KG_Shortcut.xlsx」を作成。「KG_Shortcut.xlsx」を読み込み「kg_csfiles_create」コマンドで各ショートカットコマンドの「C# Source File」を作成。
- 「Visual Studio Community」で作成した「C# Source File」を読み込み、ビルド。そして、「Loupedeck」にプラグインがインストール。
以上です。次から順番に紹介していきます。
Loupedeck Plugin SDKの設定
Step 1. Loupedeck Plugin SDKのフォルダ名を変更する
ダウンロードした「LoupedeckPluginSdkToolkit_5.7.0.16726_win.zip」を「ダウンロードフォルダ」に保存、zipを解凍後します。その後、フォルダを開き、中にあるフォルダ名を「LoupedeckPluginToolUnpacked」に変更し、「ダウンロードフォルダ」に取り出します。zipや空となったフォルダは削除してかまいません。
Step 2. Loupedeck Plugin SDKをコマンドプロンプトから設定する
Loupedeck Plugin SDKをコマンドプロンプトから設定するために、以下のコマンドを実行します。
ユーザフォルダのSourceフォルダはVisual Studio Project fileのデフォルト参照先になります。慣れていない方は作成先を変更しない方が良いです。
### コマンドプロンプトを使うためにエクスプローラーのアドレスバーにコピペする %windir%\system32\cmd.exe ### コマンドプロンプトで実行する##### # ユーザフォルダにSourceフォルダを作成する md %USERPROFILE%\Source # Sourceフォルダに移動する cd %USERPROFILE%\Source # Sourceフォルダに「KgRstudioPlugin」を作成する %USERPROFILE%\Downloads\LoupedeckPluginToolUnpacked\LoupedeckPluginTool.exe generate -name="KgRstudio" ### エクスプローラーのアドレスバーにコピペしてSourceフォルダがあるか確認する %USERPROFILE%\Source
なお、コマンド最後尾のVisual Studioでのプロジェクト名「”KgRstudio”」は適時、変更してください。初めはこのまま実行することをおすすめします。
フォルダのアドレスバーに「%USERPROFILE%\Source」貼り付け実行すると「Source」フォルダ内に「KgRstudioPlugin」フォルダが作成されています。
「キーボードショートカットの表」を作成
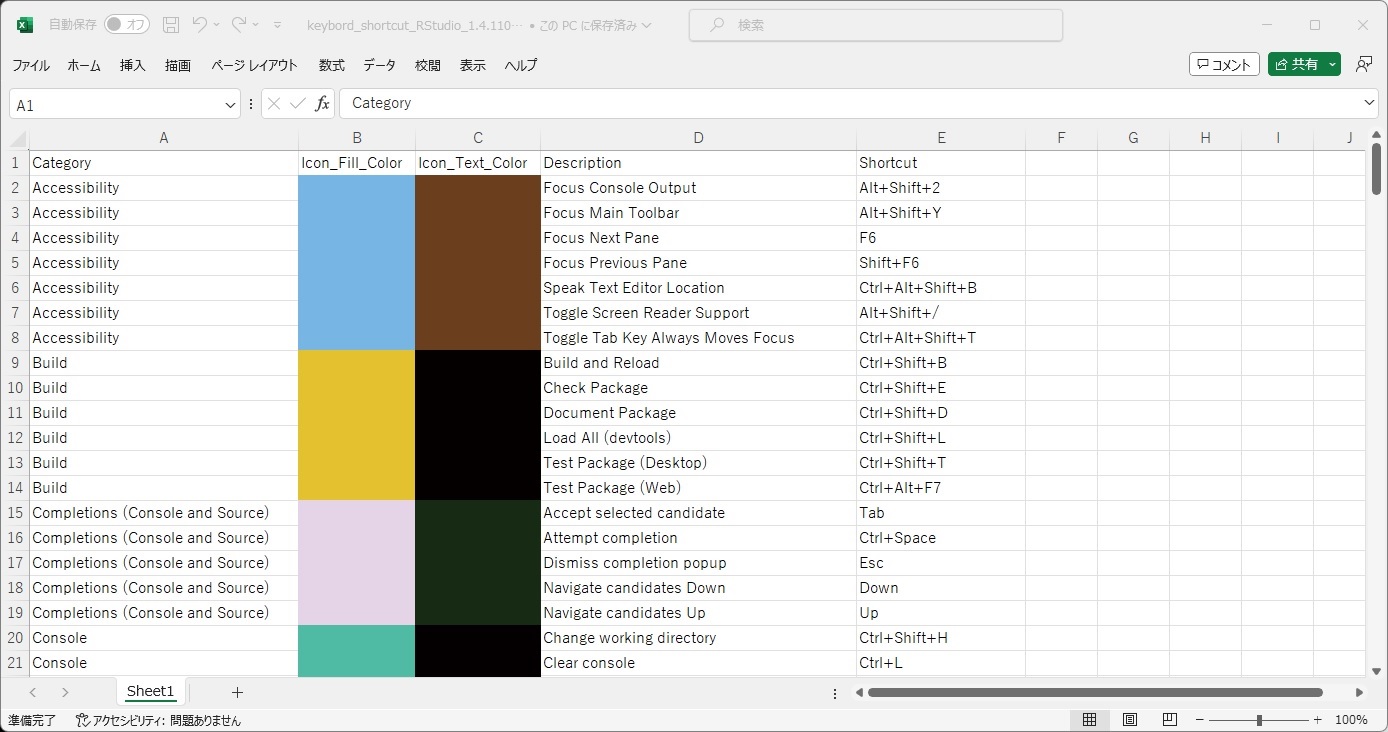
エクセルまたはOpenOfficeのCalcでキーボードショートカットの表を作成します。表のデータは左から「Category」「Icon_Fill_Color」「Icon_Text_Color」「Description」「Shortcut」順になります。各データの性質は下記のとおりです。
- Category:「Loupedeckソフトウェア」のカテゴリで表示されるテキスト。
- Icon_Fill_Color:塗色がボタンのアイコンに設定されます。
- Icon_Text_Color:色がボタンのテキストに設定されます。
- Description:ボタンのテキストで表示する内容。
- Shortcut:ショートカットキー。キーは+でつなげます。スペースはなし。
参考データとして「keybord_shortcut_RStudio_1.4.1103.xlsx」を紹介します。下記からダウンロードができます。次項からのコマンド例で使用します。

Rに「karadaLoupedeck」パッケージをインストール
RとRStudioをインストール後にGithubに公開している「KaradaLoupedeck」パッケージをRにインストールします。Githubでは随時、本パッケージを修正・機能を追加しています。
Github:「KaradaLoupedeck」パッケージ
https://github.com/MasakiFujishima/KaradaLoupedeck/tree/main
下記コマンドを実行します。
# devtoolsパッケージがない場合は下記をコメントアウトして実行する
# install.packages("devtools")
# パッケージのインストール
devtools::install_github("MasakiFujishima/karadaLoupedeck")
library("karadaLoupedeck")「KaradaLoupedeck」パッケージを利用して「C# Source File」を作成する
Step 1. ショートカットをまとめた表を読み込み「KG_Shortcut.xlsx」を作成する
「kg_scef_tidy」コマンドを使用してショートカットの表を読み込みます。先ほど紹介した「keybord_shortcut_RStudio_1.4.1103.xlsx」を以下のコマンドで処理します。
実行すると処理ファイルの保存場所に「KG_Shortcut.xlsx」が作成されます。
###表を読み込む#####
library("tcltk")
xlsxFile <- paste0(as.character(tkgetOpenFile(title = "エクセルファイルを選択",
filetypes = '{"エクセルファイル" {".xlsx"}}',
initialfile = c("*.xlsx"))))
########
###処理ファイルの保存先を指定#####
setwd(paste0(as.character(tk_choose.dir())))
# ショートカットをまとめた表を編集する:kg_scef_tidyコマンド
# 処理する表のパス:xlsxFileオプション
# Loupedeckで表示する塗色の列:fillcol;初期値2
# Loupedeckで表示するテキスト色の列:textcol;初期値2
# 処理する表の列数:ncol;初期値5
# ショートカットの列:shortcut;初期値"Shortcut"
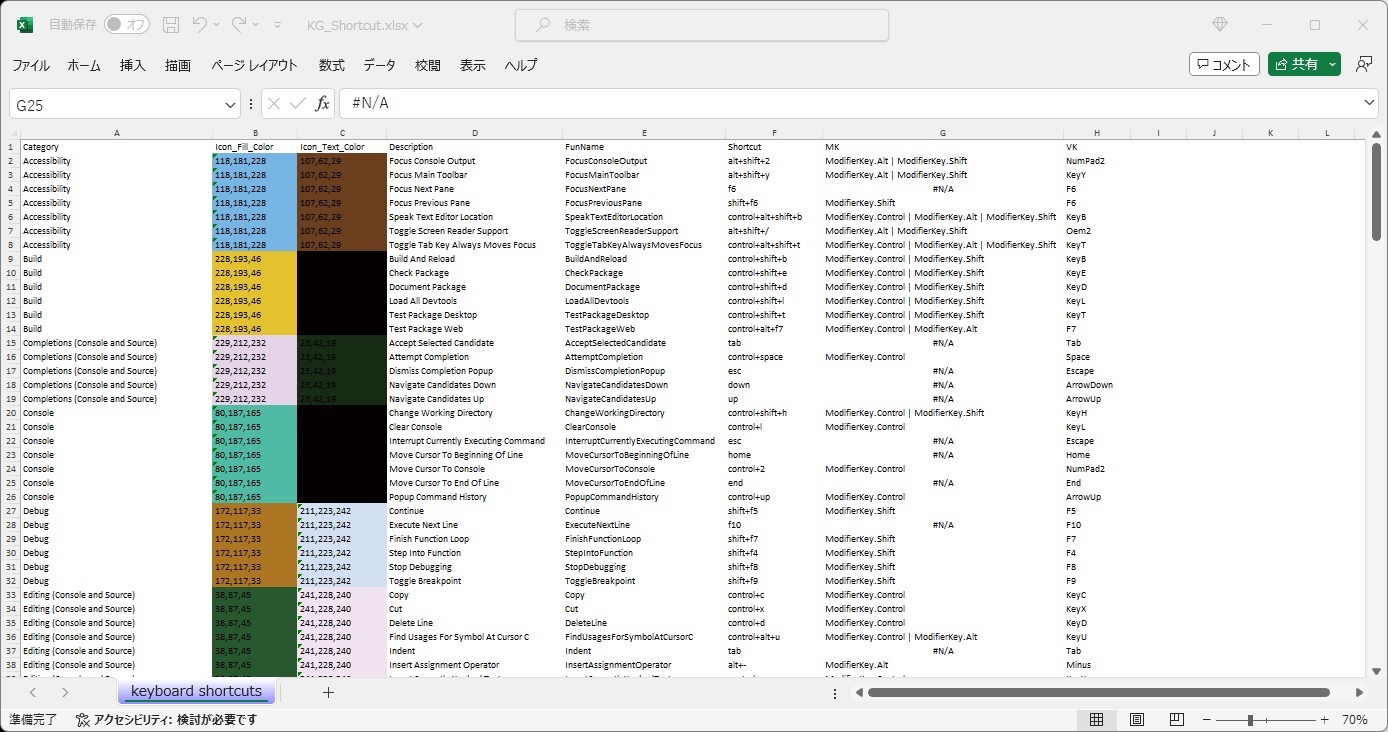
kg_scef_tidy(xlsxFile = xlsxFile)参考:「KG_Shortcut.xlsx」の内容です。「Icon_Fill_Color」と「Icon_Text_Color」に各塗色から取得した「RGB値」と「FunName」、キーボードショートカットコマンドから取得した「MK(ModifierKey)」、「VK(VirtualKeyCode)」が追加されます。MKとVKは「C# Source File」で使用するコマンドです。

Step 2.「KG_Shortcut.xlsx」から「C# Source File」を作成する
「kg_csfiles_create」コマンド使用して、「KG_Shortcut.xlsx」から「C# Source File」を作成します。なお、lpnameオプションには「Loupedeck Plugin SDKの準備」で設定した「プロジェクト名」を指定します。今回の例では”KgRstudio”です。
実行すると処理途中で指定した保存場所に「C# Source File」が作成されます。例では200個のソースファイルが作成されます。
###「KG_Shortcut.xlsx」を読み込み#####
library("tcltk")
xlsxFile <- paste0(as.character(tkgetOpenFile(title = "エクセルファイルを選択",
filetypes = '{"エクセルファイル" {".xlsx"}}',
initialfile = c("*.xlsx"))))
########
#「KG_Shortcut.xlsx」から「C# Source File」を作成する:kg_csfiles_createコマンド
# 処理する表のパス:xlsxFileオプション
# プロジェクト名:lpnameオプション
# C# Source Fileの保存先:savepathオプション
# tk_choose.dir()コマンドを使うと楽
# コマンド実行時に表示されるダイアログから新規フォルダを作成できます
kg_csfiles_create(xlsxFile, lpname = "KgRstudio",
savepath = paste0(as.character(tk_choose.dir())))C# Source Fileの出力例
namespace Loupedeck.KgRstudio
{
using System;
public class AcceptSelectedCandidate : PluginDynamicCommand
{
public AcceptSelectedCandidate()
: base(displayName: "Accept Selected Candidate", description: "Accept Selected Candidate", groupName: "Completions (Console and Source)")
{
}
protected override BitmapImage GetCommandImage(String actionParameter, PluginImageSize imageSize)
{
var ResourcePath = EmbeddedResources.FindFile("Completions (Console and Source).png");
using (var bitmapBuilder = new BitmapBuilder(imageSize))
{
if (ResourcePath == null)
{
bitmapBuilder.FillRectangle(0, 0, 80, 80, new BitmapColor(229,212,232));
bitmapBuilder.DrawText("Accept Selected Candidate", color: new BitmapColor(23,42,19));
return bitmapBuilder.ToImage();
}
else
{
bitmapBuilder.SetBackgroundImage(EmbeddedResources.ReadImage(ResourcePath));
bitmapBuilder.DrawText("Image", color: new BitmapColor(23,42,19));
return bitmapBuilder.ToImage();
}
}
}
protected override void RunCommand(String actionParameter)
{
this.Plugin.ClientApplication.SendKeyboardShortcut(VirtualKeyCode.Tab);
}
}
}これでRでの作業は終了です。次からは「Visual Studio Community」での作業になります。
「Visual Studio」での作業
「Loupedeck Plugin SDKの準備」で作成したフォルダ内の「src」内にある「KgRstudioPlugin.sln」をダブルクリックするとVisual Studio 2022が起動します。「KgRstudioPlugin.sln」のショートカットをデスクトップに保存すると今後の作業が楽です。
フォルダへの移動は下記のコマンドをアドレスバーにコピペすると楽です。
### エクスプローラーのアドレスバーにコピペしてプラグインフォルダのsrcフォルダへ移動する %USERPROFILE%\Source\KgRstudioPlugin\src # 念のため自身でプロジェクト名を設定した場合 # %USERPROFILE%\Source\"自分で設定したプロジェクト名"Plugin\src # 更に念のためプラグインフォルダへの移動 # %USERPROFILE%\Source\
Visual Studioでのデバックとビルド時の注意
Loupedeckのソフトウェアが起動している場合にはデバックとビルドがエラーとなります。Visual Studioの上部メニュー「ツール」→「コマンドライン」→「開発者コマンドプロンプト」を起動して、下記コマンドでLoupedeckのソフトウェアを停止します。
cd C:\Program Files (x86)\Loupedeck\Loupedeck2 LoupedeckServiceTool.exe stop
デバックまたはビルドが終了したら下記コマンドでLoupedeckのソフトウェアを起動します。
LoupedeckServiceTool.exe start
Step 1. Loupedeck Pluginの準備
「KgRstudioPlugin.sln」をダブルクリックするとVisual Studio 2022を起動します。起動後、「ソリューションエクスプローラー」から「KgRstudioApplication.cs」を以下の内容に修正します。ダイナミック対応の設定です。
namespace Loupedeck.KgRstudioPlugin
{
using System;
// This class can be used to connect the Loupedeck plugin to an application.
public class KgRstudioApplication : ClientApplication
{
public KgRstudioApplication()
{
}
// This method can be used to link the plugin to a Windows application.
protected override String GetProcessName() => "RStudio";
// This method can be used to link the plugin to a macOS application.
protected override String GetBundleName() => "";
// This method can be used to check whether the application is installed or not.
public override ClientApplicationStatus GetApplicationStatus() => ClientApplicationStatus.Unknown;
}
}次に「ソリューションエクスプローラー」から「KgRstudioPlugin.cs」を以下の内容に修正します。
namespace Loupedeck.KgRstudioPlugin
{
using System;
// This class contains the plugin-level logic of the Loupedeck plugin.
public class KgRstudioPlugin : Plugin
{
// Gets a value indicating whether this is an Universal plugin or an Application plugin.
public override Boolean UsesApplicationApiOnly => false;
// Gets a value indicating whether this is an API-only plugin.
public override Boolean HasNoApplication => false;
public KgRstudioPlugin() => PluginLog.Init(this.Log);
// This method is called when the plugin is loaded during the Loupedeck service start-up.
public override void Load()
{
}
// This method is called when the plugin is unloaded during the Loupedeck service shutdown.
public override void Unload()
{
}
}
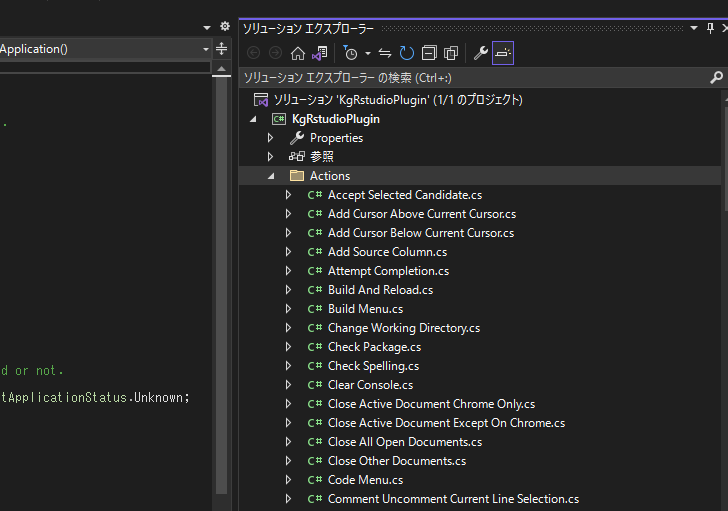
}次に「kg_csfiles_create」コマンド使用して作成した「C# Source File」を「Actions」フォルダにコピーします。ドラッグアンドドロップでも構いません。下記のようになります。「Actions」フォルダにに初めからあるファイルは削除してかまいません。

Step 2. Loupedeck Pluginの体裁を整える
プラグインやボタンのアイコンファイルの設定方法です。本記事で作成した「C# Source File」では各キーボードショートカットの「Category」と同じ名前のpngファイルを用意することで、優先的に画像を背景に設定します。例「Build.png」など。
体裁を整える必要がなければ、作業を飛ばしてかまいません。
プラグインのアイコンファイル
「metadata」フォルダの「Icon XXXX.png」ファイルを参考に「GIMP」などで作成します。画像サイズは「16 px * 16 px」、「32 px * 32 px」、「48 px * 48 px」、「256 px * 256 px」です。
設定しなくともプラグインは導入できますが、寂しいプラグインとなります。
例は下記より確認できます。
https://github.com/MasakiFujishima/KgRstudioPlugin/tree/master/KgRstudioPlugin/metadata
ボタンのアイコンファイル
オリジナルのボタン画像を設定する場合に準備します。
「ソリューションエクスプローラー」から「Resours」フォルダを作成し「80 px * 80 px」の「”Category名”.png」で保存します。
【注意】必ず、各ボタンアイコンファイルは「Resours」フォルダに保存後、「各ファイルのプロパティ」の「ビルドアクション」を「埋め込みリソース」に変更します。そうしないと適応されません。
参考までに「80 px * 80 px」のイラストレーターのテンプレートファイルを下記に紹介します。

例は下記より確認できます。
https://github.com/MasakiFujishima/KgRstudioPlugin/tree/master/KgRstudioPlugin/Resours
Step 3. LoupedeckPackage.yamlの修正
「metadata」フォルダの「LoupedeckPackage.yaml」の内容をVisual Studioで修正します。下記は修正例です。公開しない場合は特に設定の必要はありません。
type: plugin4
name: KgRstudio
displayName: KG_RStudio
version: 1.0
author: Masaki Fujishima
copyright: Copyright © 2023 KARADA GOOD. All rights reserved.
license: MIT
licenseUrl: https://opensource.org/licenses/MIT
homePageUrl: https://www.karada-good.net
supportPageUrl: https://www.karada-good.net/analyticsr/r-774/
pluginFileName: KgRstudioPlugin.dll
pluginFolderWin: win
supportedDevices:
- LoupedeckCtFamilyLoupedeck Pluginの作成
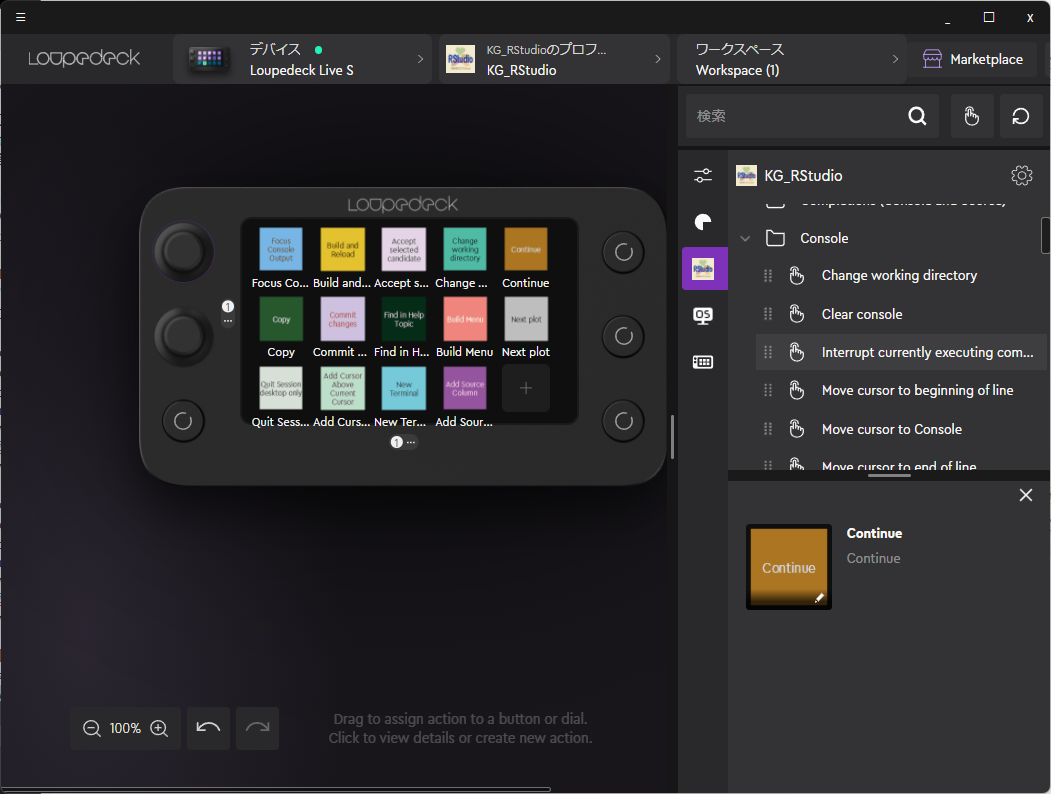
Loupdeckをつなげて、Visual Studio Communityの上部メニュー「ビルド」→「ソリューションのビルド」を実行するとビルドが完了後に「Loupedeckソフトウェア」が起動し、無事に「アプリケーションプロファイル」に「KgRstudio」が表示されていると思います。
もし、エラーが出る場合はファイルの構成はGithubでも公開していますのでファイル構成を確認してください。リンクは下部「Githubでの公開」を参照してください。
作成したプラグインの配布:Marketplaceの場合
「ビルド後」に「%LOCALAPPDATA%\Loupedeck\Plugins\」へ保存されるフォルダ名「KG_RStudioPlugin」の内容を確認後、フォルダ内の「metadata」と「win」フォルダをまとめてzip圧縮します。その後、拡張子「.zip」を「.lplug4」に変更します。
Maketplaceへの申し込みは下記URLよりおこないます。
https://marketplace.loupedeck.com/contribute
内容に問題なければ必要事項を入力し申し込みが完了です。
少しでも、あなたの解析が楽になりますように!!