「ggplot2」パッケージや関連パッケージの出力をインタラクティブな3Dに変換するコマンドなどが収録されているパッケージの紹介です。
本パッケージは「ggplot2」パッケージや関連パッケージだけでなく、高低データを含む地図データもインタラクティブな3Dに変換可能です。
また、紹介しませんが「Wavefront OBJファイル」を作成する「save_obj」コマンドや3Dプリンタで出力可能な「STLファイル」を作成する「save_3dprint」コマンドが収録されています。3Dプリンタを持っていれば、ぜひ試したいコマンドです。
本紹介では「ggplot2」パッケージや関連パッケージの出力をインタラクティブな3Dに変換するコマンドを主に紹介します。
パッケージバージョンは0.37.3。実行コマンドはwindows 11のR version 4.3.1で確認しています。
紹介動画
パッケージのインストール
下記コマンドを実行してください。
# パッケージのインストール
install.packages("rayshader")コマンドの紹介
詳細はコマンド、パッケージのヘルプを確認してください。
# パッケージの読み込み
library("rayshader")
### データ例の準備 #####
# tidyverseパッケージの読み込み
# tidyverseパッケージがなければインストール
if(!require("tidyverse", quietly = TRUE)){
install.packages("tidyverse");require("tidyverse")
}
Tedt_Data <- tibble(Group = LETTERS[1:5],
Value = 1:5)
#####
# ggplot2のプロットを3Dでプロットする:plot_ggコマンド
# ggplotオブジェクトを設定:ggobjオプション
# ggplot2プロットを同時にプロット:flat_plot_renderオプション;初期値:FALSE/TRUE
# ggplot2プロットをプロットする距離:flat_distanceオプション;初期値:"auto"/数値
# ggplot2プロットをプロットする方向:flat_directionオプション;初期値:"-z"/"z","x","-x","y","-y"
# ggplot2プロットの背景を透明にするか:flat_transparent_bgオプション;初期値:FALSE/TRUE
# 高さのマッピングを反転:invertオプション;初期値:FALSE/TRUE
# 光源の有無:raytraceオプション;初期値:TRUE/FALSE
# 光源の位置を角度で指定:sunangleオプション;初期値:315
# 視点の初期位置:anglebreaksオプション;初期値:seq(30,40,0.1)
# パネル縁影の描写:shadowオプション;初期値:TRUE/FALSE
# パネル縁影の色を指定:shadowcolorオプション;初期値:"auto"
# パネル縁影の強度を指定:shadow_intensityオプション;初期値:0.5
# RGLデバイスの背景色を設定:backgroundオプション;初期値:"white"
# プロットプレビュー:previewオプション:初期値:FALSE/TRUE
plot_gg(ggobj, flat_plot_render = FALSE, flat_distance = "auto",
flat_transparent_bg = FALSE, flat_direction = "-z", invert = FALSE,
raytrace = TRUE, sunangle = 315, anglebreaks = seq(30, 40, 0.1),
shadow = TRUE, shadowcolor = "auto", shadow_intensity = 0.5,
background = "white", preview = FALSE)
# 出力をキャプチャー:render_snapshotコマンド
render_snapshot(clear = FALSE)
### 使用例_1 #####
# ggplotオブジェクトを作成
ggdiamonds <- ggplot(diamonds) +
stat_density_2d(aes(x = x, y = depth, fill = stat(nlevel)),
geom = "polygon", n = 200, bins = 50,contour = TRUE) +
facet_wrap(clarity~.) +
scale_fill_viridis_c(option = "A")
# プロット
plot_gg(ggdiamonds, width = 5, height = 5, multicore = TRUE, scale = 250,
raytrace = TRUE, shadow = TRUE, shadowcolor = "yellow",
zoom = 0.7, theta = 10, phi = 30, windowsize = c(800, 800),
preview = FALSE, background = "gray")
# キャプチャー
render_snapshot(clear = FALSE)
########
### 使用例_2 #####
# Rで解析:カレンダー形式のヒートマップを作成「ggTimeSeries」
# https://www.karada-good.net/analyticsr/r-405
# パッケージのインストール
install.packages("devtools")
devtools::install_github("Ather-Energy/ggTimeSeries")
# パッケージの読み込み
library("ggTimeSeries")
#install.packages("data.table")
library("data.table")
library("ggplot2")
# データ例の作成
# 開始日月年
StartDate <- "06/02/2023"
# 終了日月年
EndDate <- "31/12/2024"
# 配列の作成
DateVector <- seq(as.Date(StartDate, "%d/%m/%Y"),
as.Date(EndDate, "%d/%m/%Y"),
"days")
# 値付きのdata.frameに変換
TestData <- data.table(Date = DateVector,
data = runif(length(DateVector)))
# カレンダー形式のヒートマップを作成:ggplot_calendar_heatmapコマンド
ggcalender <- ggplot_calendar_heatmap(TestData, cDateColumnName = "Date",
cValueColumnName = "data", vcGroupingColumnNames = "Year") +
labs(xlab = NULL, ylab = NULL) +
scale_fill_continuous(low = "#4b61ba", high = "#a87963") +
facet_wrap(~Year, ncol = 1)
# プロット
plot_gg(ggcalender, width = 5, height = 5, multicore = TRUE, scale = 250,
raytrace = TRUE, shadow = TRUE, shadowcolor = "green",
zoom = 0.7, theta = 10, phi = 30, windowsize = c(800, 800),
preview = FALSE, background = "gray")
# キャプチャー
render_snapshot(clear = FALSE)
########
### 使用例_3 #####
# Rで解析:そうだ、ベン図を作成しよう!!「ggVennDiagram」パッケージ
# https://www.karada-good.net/analyticsr/r-761/
# パッケージのインストール
install.packages("ggVennDiagram")
# パッケージの読み込む
library("ggVennDiagram")
# データ例の作成
genes <- paste0("gene",1:1000)
set.seed(20210302)
gene_list <- list(A = sample(genes,100),
B = sample(genes,200),
C = sample(genes,300),
D = sample(genes,200))
# ベン図を作成:ggVennDiagramコマンド
ggVen <- ggVennDiagram(gene_list,
category.names = c("a very long name",
"short name", "name",
"another name"))
# プロット
plot_gg(ggVen, width = 5, height = 5, multicore = TRUE, scale = 250,
raytrace = TRUE, shadow = TRUE, shadowcolor = "green",
zoom = 0.7, theta = 10, phi = 30, windowsize = c(800, 800),
preview = FALSE, background = "gray")
# キャプチャー
render_snapshot(clear = FALSE)
########
### その他パッケージ付属コマンドの使用例 #####
# https://github.com/tylermorganwall/rayshaderを参考にしてください
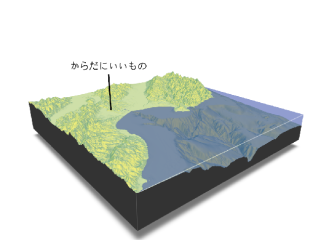
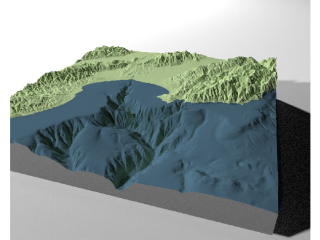
# リフォルニア州モントレー湾の地形と水深を合成した二次元matrixデータ:montereybay
montereybay %>%
# 二次元matrixデータをサーフェス法線と半球UVマッピングを使用してHillshadeを作成:sphere_shadeコマンド
sphere_shade(zscale = 10, texture = "imhof1") %>%
# Hillshadeと標高データを使用してインタラクティブなプロット:plot_3dコマンド
plot_3d(heightmap = montereybay, zscale = 50, fov = 70, theta = 270, phi = 30,
windowsize = c(1000, 800), zoom = 0.6,
water = TRUE, waterdepth = 0, wateralpha = 0.5, watercolor = "#233aa1",
waterlinecolor = "white", waterlinealpha = 0.5)
# プロットにテキストを追加:render_labelコマンド
render_label(montereybay, x = 350, y = 160, z = 5000, zscale = 50,
text = "からだにいいもの", textcolor = "darkred", textsize = 2, linewidth = 5)
# 高解像度でレンダリング:かなり時間がかかるので注意
# render_highquality(lightdirection = c(-45,45), lightaltitude = 30, clamp_value = 10,
# samples = 256, camera_lookat= c(0,-50,0),
# clear = TRUE)
########出力例
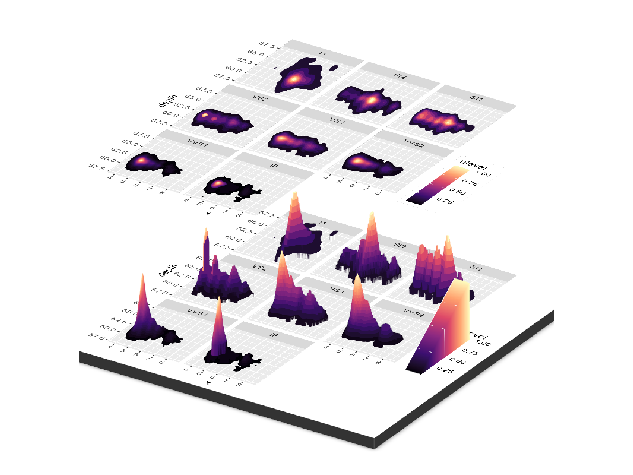
・使用例_1

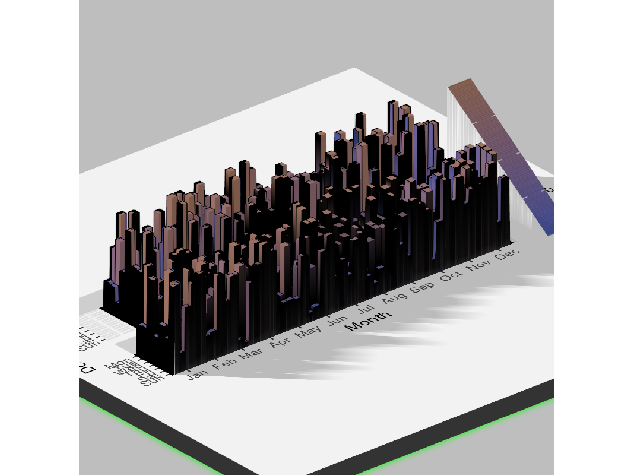
・使用例_2:カレンダー形式のヒートマップを作成「ggTimeSeries」

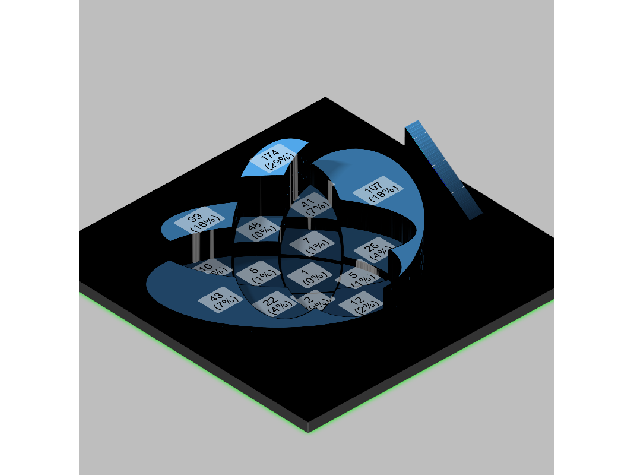
・使用例_3:そうだ、ベン図を作成しよう!!「ggVennDiagram」パッケージ

・その他パッケージ付属コマンドの使用例


少しでも、あなたの解析が楽になりますように!!