文字飾りのCSSを紹介します。
使用例
[code language=”HTML”]
<head>
<style>
#example1 {
/*フォントサイズの設定*/
font-size: 20px;
/*文字の色を設定*/
color: #F03;
/*バックの色を設定*/
background-color: #CF6;
/*左線をつける*/
border-left: solid 7px #33FFCC;
/*下線を引く*/
border-bottom: dotted 3px #000000;
}
#example2 {
/*フォントサイズの設定*/
font-size: 25px;
/*文字の色を設定*/
color: #F03;
/*バックの色を設定*/
background-color: #CF6;
/*余白を調整*/
padding-top: 5px;
padding-left: 60px;
}
#example3{
/*フォント種類を設定*/
font-family: “MS P明朝”, “MS PMincho”, “ヒラギノ明朝 Pro W3”, “Hiragino Mincho Pro”, serif;
/*フォントサイズを設定*/
font-size: 36px;
/*フォントスタイルを設定*/
font-style: italic;
/*上部に破線*/
border-top-style: dotted;
/*左側線を指定しない*/
border-right-style: none;
/*下部に破線*/
border-bottom-style: dotted;
/*下部線を指定しない*/
border-left-style: none;
/*上部線の色*/
border-top-color: #CC3;
/*下部線の色*/
border-bottom-color: #F36;
}
</style>
</head>
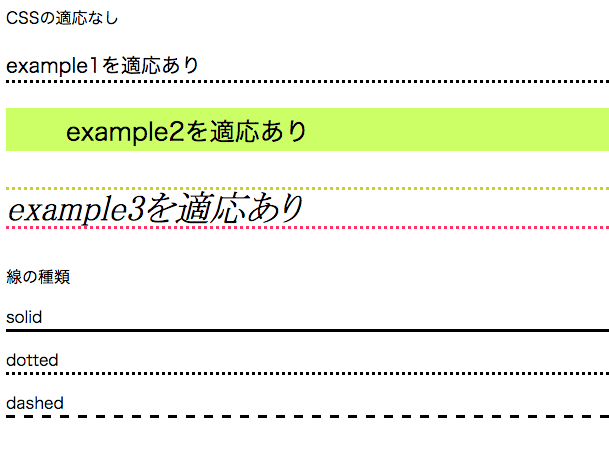
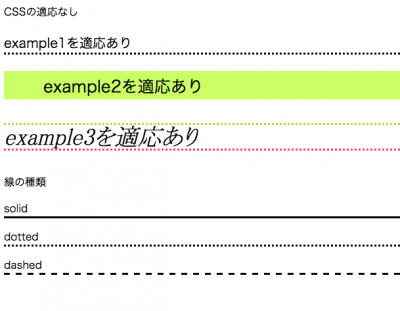
<p>CSSの適応なし</p>
<p id = “example1”>example1を適応あり</p>
<p id = “example2”>example2を適応あり</p>
<p id = “example3”>example3を適応あり</p>
<p>線の種類</p>
<p style = “border-bottom-style: solid”>solid</p>
<p style = “border-bottom-style: dotted”>dotted</p>
<p style = “border-bottom-style: dashed”>dashed</p>[/code]
ブラウザでの表示
少しでも、あなたのウェブページが充実しますように!!