D3.jsを利用したd3pieをRから操作することができるパッケージです。いろいろな用途に利用できると思います。
d3pieのオフィシャルページを確認するとドーナツ型グラフの作成と塗り色を指定できるようですが、パッケージ収録のrd3pieコマンドは対応していませんでした。
そこで、オリジナルのソースに少しコマンドを追加しドーナツ型の作成と塗り色を指定できるようにしました。rd3pieコマンドと合わせて紹介します。ぜひ、実行コマンドを確認してください。
・参考:d3pieのオフィシャルページ
http://d3pie.org/
パッケージバージョンは1.6.1.9000。実行コマンドはR version 4.2.2で確認しています。
パッケージのインストール
下記、コマンドを実行してください。
#パッケージのインストール
install.packages("devtools")
devtools::install_github("smartinsightsfromdata/rd3pie")
#「htmlwidgets」パッケージをインストール
devtools::install_github("ramnathv/htmlwidgets")実行コマンド
詳細はコメント、パッケージのヘルプを確認してください。
#パッケージの読み込み
#version 0.1.8
library("rd3pie")
library("htmlwidgets")
###データ例の作成#####
#正の乱数を作成
Runif <- round(runif(5, min = 1, max = 100), 2)
#列名はlabel,value,captionと設定する
TestData <- data.frame(label = paste0("Group", 1:5),
value = Runif,
caption = as.character(Runif),
colors = colorRampPalette(c("#0068b7", "#35a16b", "#f39800"))(5),
stringsAsFactors = F)
########
#インタラクティブなpieグラフをプロット:rd3pieコマンド
#データを指定:Dataオプション
#ツールチップの設定:enabled_tooltipsオプション
#グラフ外周の表示領域:OuterRadiusオプション
TESTrd3pie <- rd3pie(Data = TestData, Title = "TEST PIE", SubTitle = "TEST",
OuterRadius = NULL, enabled_tooltips = TRUE, type = "caption")
#プロットを保存
#作業フォルダにTESTrd3pie.htmlとJavaScriptが保存されたフォルダが出力されます
saveWidget(TESTrd3pie, "TESTrd3pie.html", selfcontained = FALSE, libdir = NULL,
background = "white")
#####################################################################
#面白いのでコードに機能を追加:Rerd3pieコマンド
#追加した機能
#グラフをドーナツ化:pieInnerRadius = InnerRadiusを追記
#InnerRadiusオプション;ドーナツ範囲を%で指定
#塗り色を設定:misc = list(colors = list(segments = FillColors))を追記
#FillColorオプション
Rerd3pie <- function (Data, Title = NULL, SubTitle = NULL,
OuterRadius = NULL, InnerRadius = NULL,
width = NULL, height = NULL, FillColors = NULL,
enabled_tooltips = NULL, type = NULL)
{
if (class(Data[[colnames(Data)[1]]]) == "character") {
colnames(Data)[1] <- "label"
}
else {
colnames(Data)[1] <- "value"
}
if (class(Data[[colnames(Data)[2]]]) == "character") {
colnames(Data)[2] <- "label"
}
else {
colnames(Data)[2] <- "value"
}
d3data <- lapply(1:nrow(Data), function(i) {
l_ <- as.list(Data[i, ])
return(l_)
})
lData <- list(header = list(title = list(text = Title), subtitle = list(text = SubTitle)),
size = list(pieOuterRadius = OuterRadius, pieInnerRadius = InnerRadius),
data = list(content = d3data), misc = list(colors = list(segments = FillColors)),
tooltips = list(enabled = enabled_tooltips, type = type))
htmlwidgets::createWidget(name = "rd3pie", x = lData, width = width,
height = height, package = "rd3pie")
}
#プロット
TESTRerd3pie <- Rerd3pie(Data = TestData, Title = NULL, SubTitle = NULL, FillColors = TestData[, 4],
InnerRadius = "80%", enabled_tooltips= TRUE, type = "caption")
#プロットを保存
#作業フォルダにTESTRerd3pie.htmlとJavaScriptが保存されたフォルダが出力されます
saveWidget(TESTRerd3pie, "TESTRerd3pie.html", selfcontained = FALSE, libdir = NULL,
background = "white")
########出力例
クリックでエリアが外側に移動します。
・rd3pieコマンド
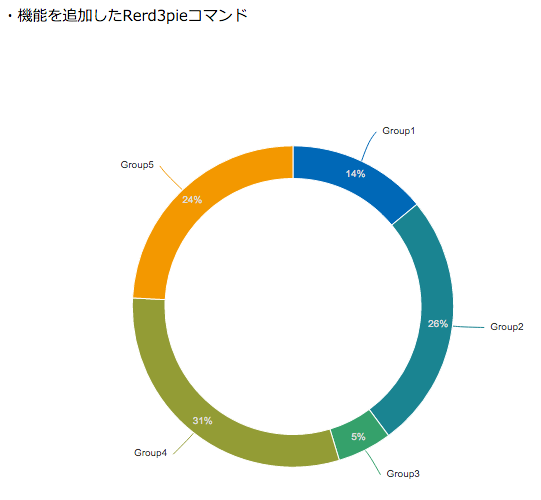
・機能を追加したRerd3pieコマンド
少しでも、あなたの解析が楽になりますように!!