インタラクティブな図を出力するライブラリは数多くありますが、「MetricsGraphics.js」ライブラリは使い方が簡単で出力されたHTMLファイルの表示が非常に高速です。
ぜひとも、ウェブ制作に関わる関係者に表現手段の一つとして「metricsgraphics」パッケージを利用いただけたらと思います。ぐりぐり動きますので出力例で試してみてください。
パッケージのバージョンは0.9.0。実行コマンドはwindows 11のR version 4.1.2で確認しています。
パッケージのインストール
下記コマンドを実行してください。
install.packages("metricsgraphics")実行コマンドの紹介
本パッケージは%>%(パイプ)でコマンドをつなげて使用することもできます。紹介コマンドではパイプを使用しています。作成したHTMLファイルはsaveWidget(“ファイル名.html”)コマンドで作業フォルダに出力します。詳細はコメントを確認してください。
<パッケージ読み込み、HTMLファイルの保存場所の指定とデータ例の作成>
作業の前に実行してください
#パッケージの読み込み
library("metricsgraphics")
library("tcltk")
#HTMLファイルの保存場所を指定
setwd(paste(as.character(tkchooseDirectory(title = "保存場所を選択"), sep = "", collapse ="")))
#データ例の作成
SampleData <- data.frame(Data1 = sample(1:500, 30),
Data2 = sample(1:500, 30))
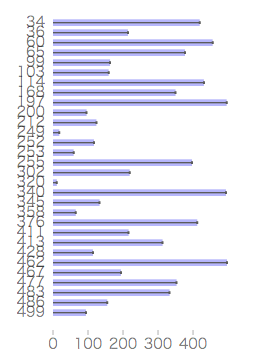
#棒グラフの描写:mjs_barコマンド
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 320, height = 400) %>% mjs_bar() %>%
saveWidget("bar.html")
#ヒストグラムの描写:mjs_histogramコマンド
SampleData %>%
mjs_plot(x = Data1, width = 320, height = 400) %>% mjs_histogram(bins = 30) %>%
saveWidget("Histogram.html")
#ラベルの追加:mjs_labsコマンド
SampleData %>%
mjs_plot(x = Data1, width = 320, height = 400) %>% mjs_histogram(bins = 30) %>%
mjs_labs(x = "ラベルの追加", y = "ラベルの追加") %>%
saveWidget("Labs.html")
#ラインプロットの描写:mjs_lineコマンド
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 320, height = 400) %>% mjs_line() %>%
saveWidget("LinePlot.html")
#散布図の描写:mjs_pointコマンド
data.frame(Data1 = sample(1:500, 100),
Data2 = sample(1:500, 100)) %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>% mjs_point(least_squares = TRUE) %>%
saveWidget("PointPlot.html")
#図の装飾
#x軸に対して平行線の追加:mjs_add_baseline
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>% mjs_line() %>%
mjs_add_baseline(y_value = 150, label = "yの値を設定して線を追加します") %>%
saveWidget("add_baseline.html")
#y軸に対して平行線の追加:mjs_add_baseline
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>% mjs_line() %>%
mjs_add_marker(x_value = 150, "位置はxの値で設定します") %>%
saveWidget("mjs_add_marker.html")
#線とシンボルの注釈を追加
#線の追加:mjs_add_lineコマンド
#シンボルの注釈を追加:mjs_add_legendコマンド
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>%
mjs_line() %>% mjs_add_line(Data1) %>%
mjs_add_legend(legend=c("X", "Y")) %>%
saveWidget("add_legend.html")
#マウスオーバー時のデータラベルのカスタム
#mjs_add_mouseoverコマンド:ポイントは'(カンマで文字列を囲む)
#データ例の作成
SampleData <- data.frame(Data1 = sample(1:500, 30),
Data2 = sample(1:500, 30),
Test = c(rep(c("てすと", "テスト"), 15)))
#データのプロット
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>%
mjs_point() %>%
mjs_add_mouseover("function(d, i) {
$('{{ID}} svg .mg-active-datapoint')
.text('カスタム表示 : ' + d.point.Test + ' ' + i);
}") %>%
saveWidget("add_mouseover.html")<出力例> ・棒グラフの描写:mjs_barコマンド
・ヒストグラムの描写:mjs_histogramコマンド
・ラインプロットの描写:mjs_lineコマンド
・散布図の描写:mjs_pointコマンド
<図の装飾コマンド>
詳細はコメントを確認してください。
#ラベルの追加:mjs_labsコマンド
SampleData %>%
mjs_plot(x = Data1, width = 320, height = 400) %>% mjs_histogram(bins = 30) %>%
mjs_labs(x = "ラベルの追加", y = "ラベルの追加") %>%
saveWidget("Labs.html")
#x軸に対して平行線の追加:mjs_add_baseline
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>% mjs_line() %>%
mjs_add_baseline(y_value = 150, label = "yの値を設定して線を追加します") %>%
saveWidget("add_baseline.html")
#y軸に対して平行線の追加:mjs_add_marker
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>% mjs_line() %>%
mjs_add_marker(x_value = 150, "位置はxの値で設定します") %>%
saveWidget("mjs_add_marker.html")
#線とシンボルの注釈を追加
#線の追加:mjs_add_lineコマンド
#シンボルの注釈を追加:mjs_add_legendコマンド
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>%
mjs_line() %>% mjs_add_line(Data1) %>%
mjs_add_legend(legend = c("X", "Y")) %>%
saveWidget("add_legend.html")
#マウスオーバー時のデータラベルのカスタム
#mjs_add_mouseoverコマンド:ポイントは'(カンマで文字列を囲む)
#データ例の作成
SampleData &lt;- data.frame(Data1 = sample(1:500, 30),
Data2 = sample(1:500, 30),
Test = c(rep(c("てすと", "テスト"), 15)))
#データのプロット
SampleData %>%
mjs_plot(x = Data1, y = Data2, width = 300, height = 400) %>%
mjs_point() %>%
mjs_add_mouseover("function(d, i) {
$('{{ID}} svg .mg-active-datapoint')
.text('カスタム表示 : ' + d.point.Test + ' ' + i);
}") %>%
saveWidget("add_mouseover.html")
<出力例>
・ラベルの追加:mjs_labsコマンド
・x軸に対して平行線の追加:mjs_add_baseline
・y軸に対して平行線の追加:mjs_add_marker
・線とシンボルの注釈を追加
本例ではインタラクティブになりません。パッケージHELP例ではインタラクティブです。mjs_add_lineコマンドを外すとインタラクティブになります。
・マウスオーバー時のデータラベルのカスタム
少しでも、あなたのウェブや実験の解析が楽になりますように!!