D3.jsライブラリを使用したインタラクティブなTreeMapを作成するパッケージの紹介です。D3.jsライブラリはデータの表現にかなり有用だと思います。
・「TreeMap」パッケージの紹介
https://www.karada-good.net/analyticsr/r-127/
D3.jsライブラリを使用した他パッケージの記事を紹介です。
・「functionplotR」パッケージ
https://www.karada-good.net/analyticsr/r-352/
・「scatterD3」パッケージ
https://www.karada-good.net/analyticsr/r-130/
・「d3heatmap」パッケージ
https://www.karada-good.net/analyticsr/r-122/
からだにいいものでは、他のインタラクティブなパッケージを紹介しています。気になる方は「インタラクティブ」で記事を検索してみてください。
参考までにRGAパッケージを利用し、Google Analyticsのチャネル別による閲覧環境,時間のセッション数とセッション数あたりのPV数をプロットするコマンドを紹介します。
RGAパッケージはGoogle AnalyticsのデータをRで取得するのに大変便利なパッケージです。
・「RGA」パッケージの紹介
https://www.karada-good.net/analyticsr/r-141/
パッケージバージョンは0.1。実行コマンドはR version 3.2.2で確認しています。
パッケージのインストール
下記、コマンドを実行してください。
#パッケージのインストール
install.packages("devtools")
devtools::install_github("timelyportfolio/d3treeR")実行コマンド
詳細はコメント、パッケージのヘルプを確認してください。なお、d3treeコマンドはd3tree、d3tree2、d3tree3で表示が異なります。試してみてください。
#パッケージの読み込み
library("treemap")
library("d3treeR")
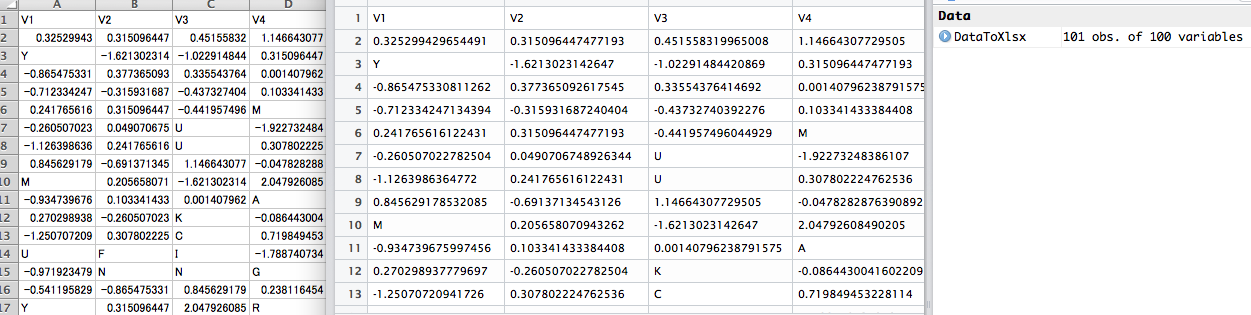
###データ例の作成#####
n <- 400
TestData <- data.frame(index1 = sample(c("PC", "Mobile", "Tablet"), n, replace = TRUE),
index2 = paste0("Visit", sample(1:10, n, replace = TRUE)),
data = sample(5:30, n, replace = TRUE))
########
#基本的な使い方:d3treeコマンド
d3tree2(
treemap(TestData, index = names(TestData)[1:(ncol(TestData)-1)],
vSize = "data",
palette = colorRampPalette(c("#f94560", "#a87963", "#4b61ba"))(length(unique(TestData[, 1]))))
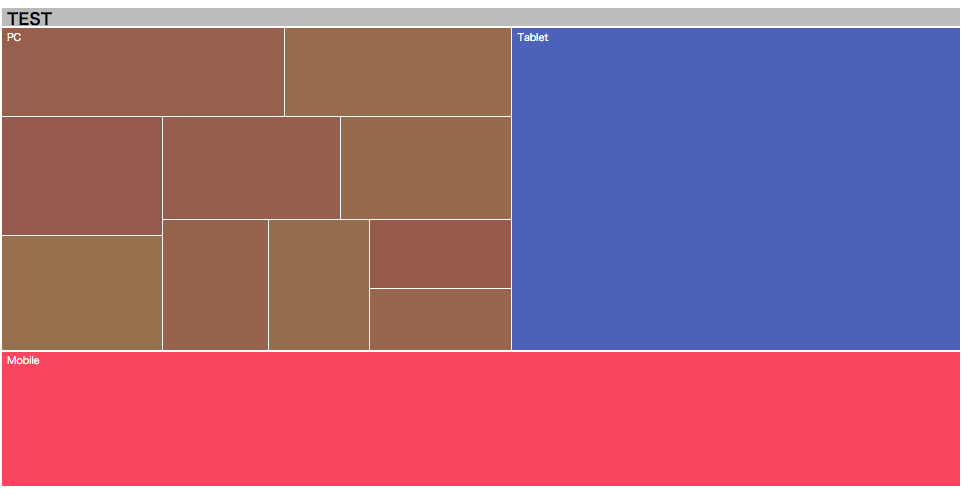
, rootname = "TEST"
)
###RGAパッケージでGoogleAnalyticsのデータを取得して表示#####
#閲覧環境別によるチャネル,時間のセッション数を取得
install.packages("RGA")
library("RGA")
#authorizeコマンド
authorize()
#データを読み込むidを確認:list_profilesコマンド
#list_profiles()
#データ取得idの設定
IDSet <- "ga:「list_profilesで取得したidを入力」"
#2015/12月のデータを取得:get_gaコマンド
GetData <- get_ga(profile.id = IDSet, start.date = "2015-12-01", end.date = "2015-12-31",
metrics = "ga:sessions, ga:pageviewsPerSession",
dimensions = "ga:channelGrouping, ga:deviceCategory, ga:hour")
#データをプロット:d3treeコマンド
d3tree2(
treemap(GetData, index = c("channel.grouping", "device.category", "hour"),
vSize = "sessions",
vColor = "pageviews.per.session", type = "value",
palette = "-RdGy"),
rootname = "Size:セッション数, Color:ページビュー/セッション"
)出力例
htmlのファイルへの出力はRStudioを利用するのがオススメです。なお、セルクリックでグループを選択、上部ラベルバークリックで選択を解除、グラフにカーソルを合わせることで数字が表示されます。また、各セル左上部の数字は日付です。下記の表示では全データが表示されていません。グラフを右にスクロールするか、リンクをクリックして全体を表示して試すことをオススメします。
・基本的な使い方
https://www.karada-good.net/wp/wp-content/uploads/2016/01/d3treeR.html
・RGAパッケージでGoogleAnalyticsのデータを取得して表示
グラフ内のデータは仮想値です。
https://www.karada-good.net/wp/wp-content/uploads/2016/01/d3treeRRGA.html
少しでも、あなたのウェブや実験の解析が楽になりますように!!