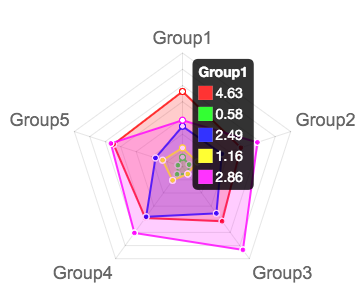
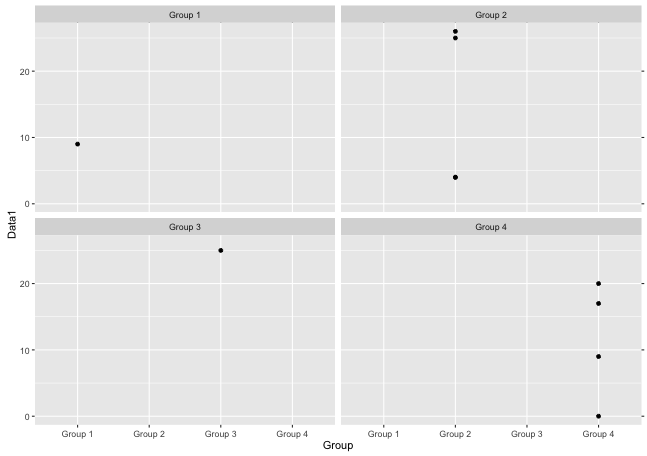
Chart.jsを利用してインタラクティブなレーダーチャートを作成するパッケージの紹介です。レーダーチャートは要素を比較するのに便利だと思います。散布図や箱ひげ図と一緒に利用してはいかがでしょうか。
パッケージバージョンは0.3.1。実行コマンドはR version 4.2.2で確認しています。
パッケージのインストール
下記、コマンドを実行してください。
#パッケージのインストール
install.packages("radarchart")実行コマンド
詳細はコメント、パッケージのヘルプを確認してください。
#パッケージの読み込み
library("radarchart")
###データ例の作成#####
n <- 50
TestData <- data.frame(Group = sample(paste0("Group", 1:5), n, replace = TRUE),
Data1 = runif(n, min = 0, max = 8),
Data2 = sample(c(0, 1), n, replace = TRUE),
Data3 = runif(n, min = 0, max = 5),
Data4 = runif(n, min = 0, max = 2),
Data5 = runif(n, min = 0, max = 10))
#レーダーチャート用に変換
chartData <- aggregate(TestData[, 2:ncol(TestData)], list(TestData[, 1]), mean)
#桁体裁を整える
chartData[, 2:6] <- round(chartData[, 2:6], 2)
#内容の確認
chartData
Group.1 Data1 Data2 Data3 Data4 Data5
1 Group1 4.63 0.58 2.49 1.16 2.86
2 Group2 3.78 0.43 2.55 0.96 4.85
3 Group3 4.15 0.57 3.55 0.55 6.33
4 Group4 3.90 0.57 3.81 1.04 5.04
5 Group5 4.46 0.30 1.75 1.29 4.64
########
#インタラクティブなレーダーチャートを作成:chartJSRadarコマンド
#最大値の指定:maxScaleオプション;NULLで自動指定
#最少値の指定:scaleStartValueオプション
#ラベルの大きさ:labelSizeオプション
#シンボルの表示:addDotsオプション
#塗りの透明度:polyAlphaオプション
#線の透明度:lineAlphaオプション
chartJSRadar(scores = chartData, maxScale = NULL,
scaleStartValue = 0, labelSize = 18,
addDots = TRUE, polyAlpha = 0.2,
lineAlpha = 0.8)出力例
カーソルを図に合わせることで各ポイントのデータが表示されます。
インタラクティブなレーダーチャートは下記URLをクリックしてください。
https://www.karada-good.net/wp/wp-content/uploads/2016/02/radarchart.html
少しでも、あなたの解析が楽になりますように!!