インタラクティブなR Markdownドキュメントが作成できるパッケージの紹介です。RStudioからの利用が前提のパッケージです。shinyを含むドキュメントの共有はRStudioからShinyapp.ioを利用するのが便利です。なお、Shinyapp.ioの利用にはアカウントが必要です。
なお、詳しい使用方法は下記公式サイトを確認してください。
・「flexdashboard」パッケージの公式サイト
http://rmarkdown.rstudio.com/flexdashboard/index.html
パッケージバージョンは0.4。RStudioはVersion 1.0.136。windows 10のR version 3.3.2で動作を確認しています。
RStudioのインストールとshinyapp.ioアカウント
・RStudioは下記URLよりダウンロードしてください。
https://www.rstudio.com/
・Shinyapp.ioアカウントは下記URLにアクセスし取得してください。
https://www.shinyapps.io/admin/#/login
登録が完了するとShinyapps.ioから登録メールアドレスにメールが届きます。メール内のURLにアクセスしてください。
RStudioからShinyapp.ioを利用する準備
Shinyapp.ioでの作業です。
・Shinyapp.ioにログイン後、左メニュー最下部よりTokenをクリックしてください。
・画面右のShowをクリックし表示されるダイアログのCopy to clipboardをクリックしてください。これでShinyapp.ioにアクセスする情報がコピーされます。
RStudioでの作業です。
・RStudio上部メニューToolsよりGlobal Optionsをクリックしてください。
・表示されるダイアログの左メニュー最下部Publishingをクリックしてください。
・右上部のConnectをクリックしてください。
・表示されるダイアログShinyApps.ioをクリックしてください。
・テキストボックスにShinyapp.ioへのアクセス情報をペーストしてください。
・Connect Accountをクリックします。表示されるダイアログのOKをクリックします。
以上で準備が完了です。
パッケージのインストール
下記コマンドを実行してください。
#パッケージのインストール
install.packages("flexdashboard")パッケージの利用について
RStudioでの作業です。
・上部メニューよりFile、New File、R Markdownをクリックしてください。
・表示されるダイアログ、左上部リストのFrom Templateをクリックしてください。
・TemplateからFlex Dashboardを選択しOKをクリックしてください。
・ひな形ファイルが表示されます。
・実行内容はメニューのKnitをクリックすると表示されます。
・Rmdコマンドの例のようにインタラクティブな記述があると右上部青いシンボルからShinyapp.ioの利用が可能です。
なお、本パッケージはMarkdownを利用するパッケージです。慣れている方はひな形を使用せずに直接記述していくのが良いかもしれません。
Markdownの学習は下記書籍がおすすめです。
書籍名:ドキュメント・プレゼンテーション生成 (シリーズ Useful R 9)
著 者:高橋 康介
価 格:3,672
発売日:2014/06
出版社:共立出版
コメント
Rでマークダウンを考えている方にオススメの本書です。マークダウンに関する情報はウェブで公開されていますが、基本を学ぶには書籍が一番と感じさせてくれる良書です。また、マークダウンはRStudioを利用するのが楽ですが、いくつかのパッケージとの連携を考えるとknitrパッケージの利用が楽な場合があります。本書のポイントは、knitrのチャンク設定やカスタマイズ方法などがきちんと解説されているところです。一通り読むことで応用が可能です。手元に置いておくと、レポート作業の役に立つこと間違いなしです。
Rmdコマンドの例
ひな形内のコマンドを削除後、下記例をペーストして利用してください。詳細はコマンド、各パッケージのヘルプを確認してください。なお、実行コマンド内———に囲まれた部分に日本語が存在するとShinyapp.ioの利用はできないようです。
---
title: "Karada-Good"
output:
flexdashboard::flex_dashboard:
orientation: columns
social: menu
source_code: embed
runtime: shiny
---
```{r global, include=FALSE}
library("flexdashboard")
library("ggplot2")
###データ例の作成#####
n <- 30
TestData <- data.frame(Group = sample(paste0("Group", 1:5), n, replace = TRUE),
Data1 = rnorm(n),
Data2 = rnorm(n) + rnorm(n) + rnorm(n),
Data3 = sample(0:1, n, replace = TRUE),
Data4 = sample(LETTERS[1:26], n, replace = TRUE))
#######
```
```{r}
#Chart Aのプロットで選択したデータを取得
selectedData <- reactive({
data <- brushedPoints(TestData, input$plot_brush)
if (nrow(data) == 0)
data <- TestData
data
})
```
Column {data-width=650}
-----------------------------------------------------------------------
### 散布図
```{r}
#Chart Aの出力に対してidを付与
plotOutput("plot", brush = brushOpts(id = "plot_brush"))
#プロット内容
output$plot <- renderPlot({
ggplot(TestData,
aes(x = Data1, y = Data2, col = Group)) +
geom_point()
})
```
### 棒グラフ
```{r}
#Chart Aの選択内容に合わせて内容を変化
renderPlot({
ggplot(selectedData(),
aes(x = Data4, fill = Group)) +
geom_bar()
})
```
Column {data-width=350}
-----------------------------------------------------------------------
### Result Table
```{r}
renderTable({
selectedData()
})
```出力例
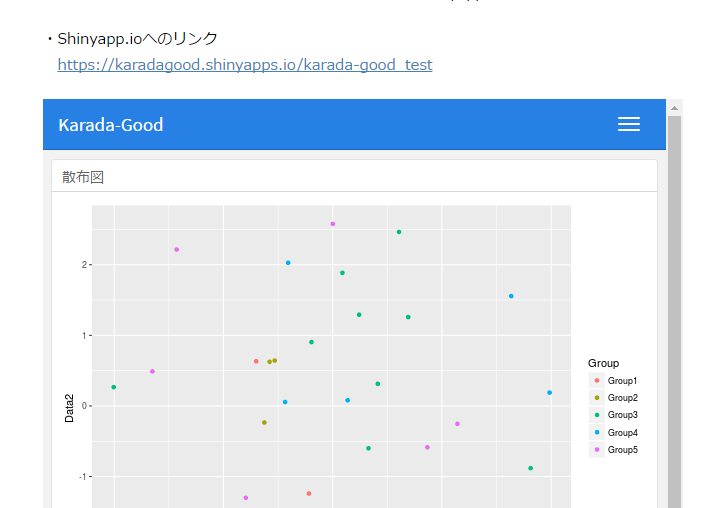
散布図内をドラッグするとデータを選択することができます。選択したデータに合わせて棒グラフと最下部の表の内容が変化します。なお、出力例はShinyapp.ioからのリンクです。また、ファイル右上部メニューよりコードの確認やSNSでの共有が可能です。
・Shinyapp.ioへのリンク
https://karadagood.shinyapps.io/karada-good_test
少しでも、あなたの解析が楽になりますように!!