Shinyの導入と覚書です。ShinyはブラウザとRを組み合わせインタラクティブなアプリケーションの開発を可能にするライブラリです。
今回はShinyの導入と覚書としてファイル構成、簡単な例を紹介します。
環境構築とShinyライブラリの導入
- 環境構築:RとRStudioのインストール
Shinyの利用はRだけでも可能ですが、効率を考えるとRStudioを利用することが望ましいです。自身の環境に合わせてRをインストール後にRStudioをインストールして下さい。
Rのダウンロード:https://cran.r-project.org/
RStudioのダウンロード:https://www.rstudio.com/products/rstudio/download/#download
以降の実行コマンドはRStudioのRStudio Desktop 2021.09.2+382、windows 11のR version 4.1.2で確認しています。
- Shinyライブラリの導入
RStudioから下記コマンドを実行してください。shinyに依存するライブラリも同時に導入されます。
#dependenciesをTRUEに設定しshinyと同時に依存ライブラリを導入
install.packages("shiny", dependencies = TRUE)
#導入されるライブラリ
package ‘globals’ successfully unpacked and MD5 sums checked
package ‘listenv’ successfully unpacked and MD5 sums checked
package ‘parallelly’ successfully unpacked and MD5 sums checked
package ‘xts’ successfully unpacked and MD5 sums checked
package ‘systemfonts’ successfully unpacked and MD5 sums checked
package ‘textshaping’ successfully unpacked and MD5 sums checked
package ‘sysfonts’ successfully unpacked and MD5 sums checked
package ‘showtextdb’ successfully unpacked and MD5 sums checked
package ‘reactlog’ successfully unpacked and MD5 sums checked
package ‘future’ successfully unpacked and MD5 sums checked
package ‘dygraphs’ successfully unpacked and MD5 sums checked
package ‘ragg’ successfully unpacked and MD5 sums checked
package ‘showtext’ successfully unpacked and MD5 sums checked
package ‘shiny’ successfully unpacked and MD5 sums checkedこれで、環境構築とShinyライブラリの導入が完了です。
RStudioからShinyライブラリを使う
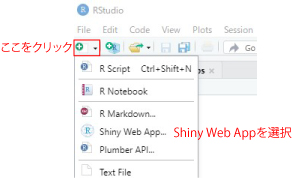
RStudioを起動し、New Fileアイコンをクリック後にShiny Web Appを選択する。

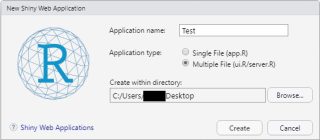
RStudioの中央にNew Shiny Web Applicationダイアログが表示されるのでApplication nameにTest、Application typeにMultiple File、Create within directoryにデスクトップを入力、選択しCreateをクリックする。

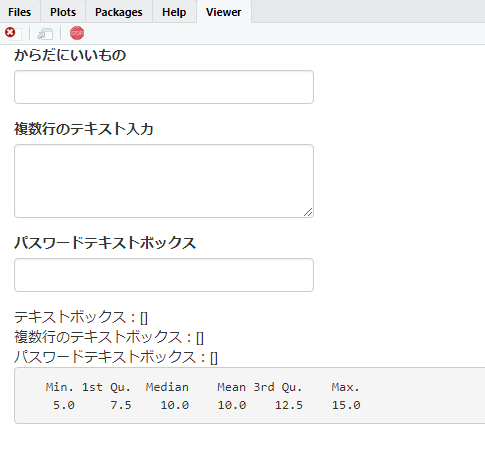
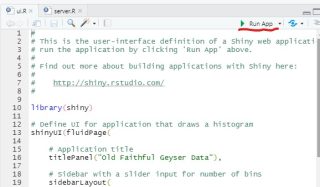
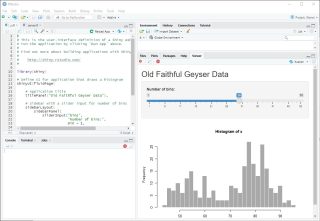
そうすると、RStudio内にui.Rとsever.Rファイルが作成されます。このままRun AppをクリックするとRStudioの右下のViewerにサンプルアプリケーションが表示されます。


ここまでで、RStudioからShinyライブラリを使う基本操作を紹介しました。
Shinyのデータ受け渡し
ui.Rとsever.Rの2ファイルおよびapp.Rの単独ファイルでも基本は同じです。入力・表示のUIはui.Rファイルもしくはapp.Rへ「fluidPage」コマンドと組み合わせ記述します。
入力UIは「radioButtons」「actionButton」コマンド以外は「機能名Input」コマンドと直感でUIを示すコマンド名となっています。ですので、例えばファイルを選択するUIであれば「fileInput」コマンドとなります。
表示UIは「textOutput」「verbatimTextOutput」「tableOutput」「dataTableOutput」「plotOutput」コマンドがあります。
そして、表示UIへのデータ受け渡しはsever.Rファイルの場合は「shinyServer」コマンドと組み合わせ、もしくはapp.Rへ「function」コマンドと組み合わせ記述します。
データ受け渡しコマンドには「renderText」「renderPrint」「renderTable」「renderDataTable」「renderPlot」コマンドがあります。
Shinyのファイル構成
ここまでの作業でデスクトップにTestフォルダが作成され、中にはui.Rとsever.Rファイルが保存されています。なお、Shinyはapp.Rファイルでも動作しますが、ui.Rとsever.Rに分けることでコード内容が理解しやすいです。ui.Rとsever.Rの性質は次の通りです。各参考コマンドを紹介します。
- ui.Rの性質
ブラウザで表示するwidgetの内容を記述します。例えばチェックボックスやテキストフォーム、グラフ表示などです。ui.Rは自身からsever.Rへ情報を伝えるwidgetコマンドとsever.Rとの連動で動的に表示を変化するOutput, renderコマンドがあります。参考にいくつか紹介します。例はui.Rの記述です。inputIdに指定した名前をsever.Rで指定することでデータを受け取ることができます。widgetコマンドは「,(カンマ)」で区切ります。なお、コマンド例のinputIdは理解しやすくコマンド名にしています。適時、可読性良く変更ください。
Shinyは初期設定でページ幅を12グリッドで分割されています。sidebarPanelコマンドとmaimPanelコマンドでグリット幅を指定します。以下はui.Rへのコマンド記述例です。sever.Rへのコマンドが記述されていないので各出力には選択内容は表示されません。
library("shiny")
shinyUI(fluidPage(
#sidebarPanelコマンドで入力widgetの表示領域を設定
sidebarPanel(
#日付を選択:weekstart:日曜が0、土曜が6
dateInput(inputId = "dateInput", label = "dateInput",
startview = "month", weekstart = 0),
#ファイルを選択:multiple:複数ファイルを選択:TRUE
fileInput(inputId = "fileInput", label = "fileInput",
multiple = TRUE),
#複数選択のチェックボックス
checkboxGroupInput(inputId = "checkboxGroupInput",
label = "checkboxGroupInput",
inline = TRUE,
choiceNames = c("karada", "いいもの"),
choiceValues = c(3, 1)),
#単一選択のチェックボックス:初期チェックの設定:value:TRUE/FALSE
checkboxInput(inputId = "checkboxInput",
label = "からだにいいもの",
value = FALSE),
#ラジオボタン:複数項目から選択
radioButtons(inputId = "radioButtons",
label = "radioButtons",
inline = TRUE,
choiceNames = c("karada", "いいもの"),
choiceValues = c(3, 1)),
#スライダーで値を取得
sliderInput(inputId = "sliderInput",
label = "sliderInput",
min = 0, max = 200, value = 100),
#リストから選択
selectInput(inputId = "selectInput",
label = "selectInput",
choice = list("karada" = 1,
"いいもの" = 100),
multiple = TRUE),
#テキスト入力
textInput(inputId = "textInput",
label = "textInput", value = "初期値"),
#表示グリッド幅を指定
width = 3),
#mainPanelコマンドで出力の表示領域を設定
mainPanel(
#dateInputを出力
titlePanel("dateInputを出力"),
textOutput(outputId = "dateOutput"),
#fileInputを出力
titlePanel("fileInputを出力"),
textOutput(outputId = "fileOutput"),
#checkboxGroupInputを出力
titlePanel("checkboxGroupInputを出力"),
textOutput(outputId = "checkboxGroupOutput"),
#checkboxInputを出力
titlePanel("checkboxInputを出力"),
textOutput(outputId = "checkboxOutput"),
#radioButtonsを出力
titlePanel("radioButtonsを出力"),
textOutput(outputId = "radioButtonsOutput"),
#sliderInputを出力
titlePanel("sliderInputを出力"),
textOutput(outputId = "sliderOutput"),
#selectInputを出力
titlePanel("selectInputを出力"),
textOutput(outputId = "selectOutput"),
#textInputを出力
titlePanel("textOutputを出力"),
textOutput(outputId = "textOutput"),
#表示グリッド幅を指定
width = 9
)
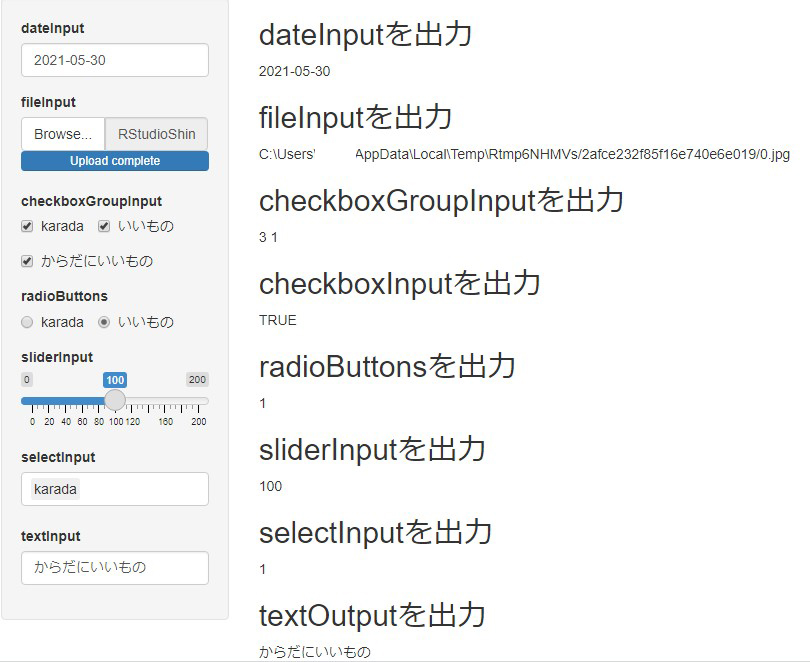
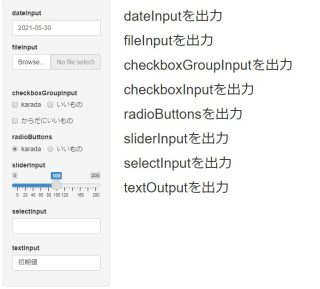
))上記コマンドを実行すると下記のようなUIが表示されます。

- sever.Rの性質
ui.Rで表示する情報を処理するコードを記述します。例えばui.Rから取得したデータの処理や読み込みデータの処理、データからグラフ作成するなどです。前述のui.Rから取得したデータを表示するコマンド例を紹介します。ui.Rのwidgetから取得したデータは「output$outputId」に対しrenderText()、renderPrint()、renderTable()などのコマンド内で「input$inputId」と記述することで値を取得し処理します。なお、「render####」コマンドは値の変化ごとにリアルタイムで処理が行われます。今回は使用しませんが無駄な処理を行わないreactive()コマンドがありますのでhelpで内容を確認することをお勧めします。
shinyServer(function(input, output) {
#dateInput:日付はas.characterコマンドを使用すると出力が可能です
output$dateOutput <- renderText({as.character(input$dateInput)})
#fileOutput:$datapath:ファイルパスを取得,$name:ファイル名を取得
#ファイルパスはtempファイルに移動後のパス
output$fileOutput <- renderText({input$fileInput$datapath})
#checkboxGroupInput
output$checkboxGroupOutput <- renderText({input$checkboxGroupInput})
#checkboxOutput
output$checkboxOutput <- renderText({input$checkboxInput})
#radioButtonsOutput
output$radioButtonsOutput <- renderText({input$radioButtons})
#sliderOutput
output$sliderOutput <- renderText({input$sliderInput})
#sliderOutput
output$selectOutput <- renderText({input$selectInput})
#textOutput
output$textOutput <- renderText({input$textInput})
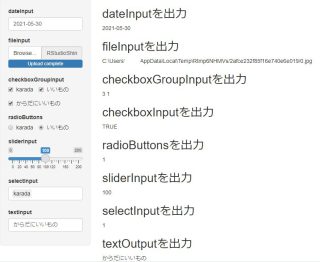
})上記コマンドをsever.Rに記述すると下記画像のようにデータを取得することができます。

少しでも、あなたの解析が楽になりますように!!