ブラウザなどからGUIで「ggplot2」パッケージを操作し、グラフの作成が可能なパッケージの紹介です。他のパッケージと比べても直感的に操作できるのでおすすめです。「officer」パッケージのインストールが必要ですが、図をpptファイルで出力できるので便利なパッケージだと思います。
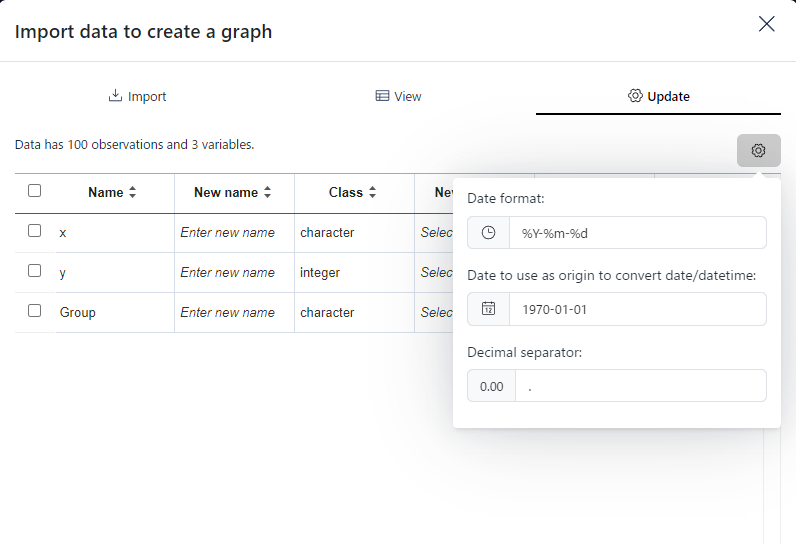
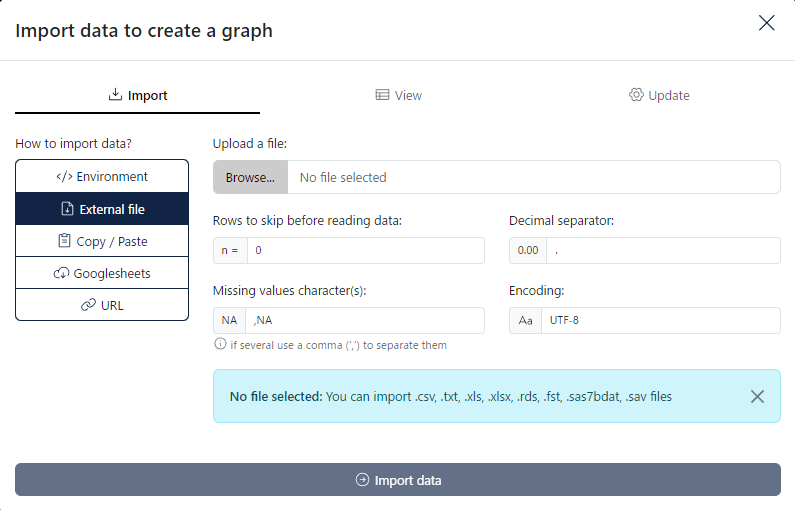
データは、Rで作成したデータやインストール済みの付属データだけでなく、GUIメニューより「csv、txt、xls、xlsx、rds、fst、sas7bdat、sav」形式のファイルの読み込みにも対応しています。
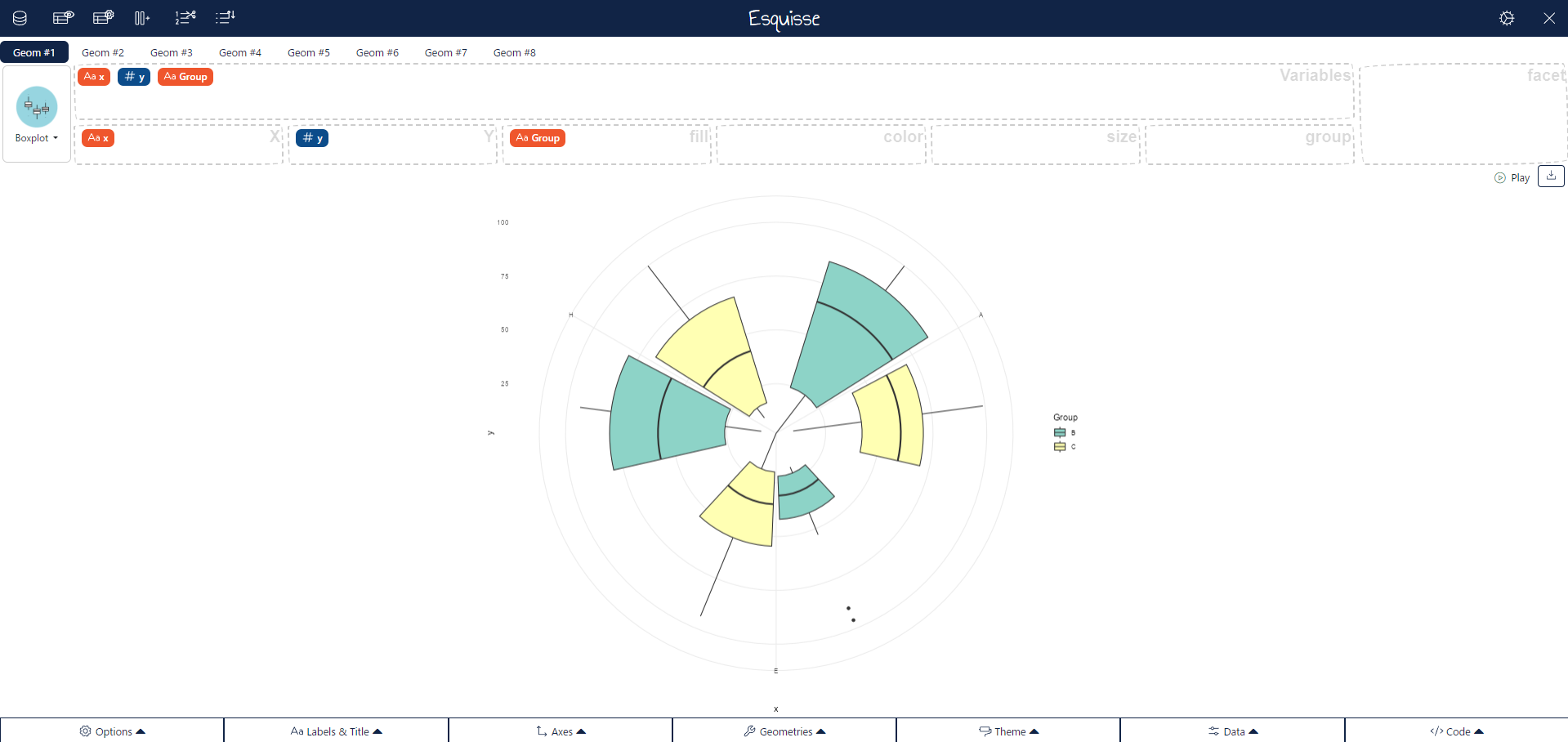
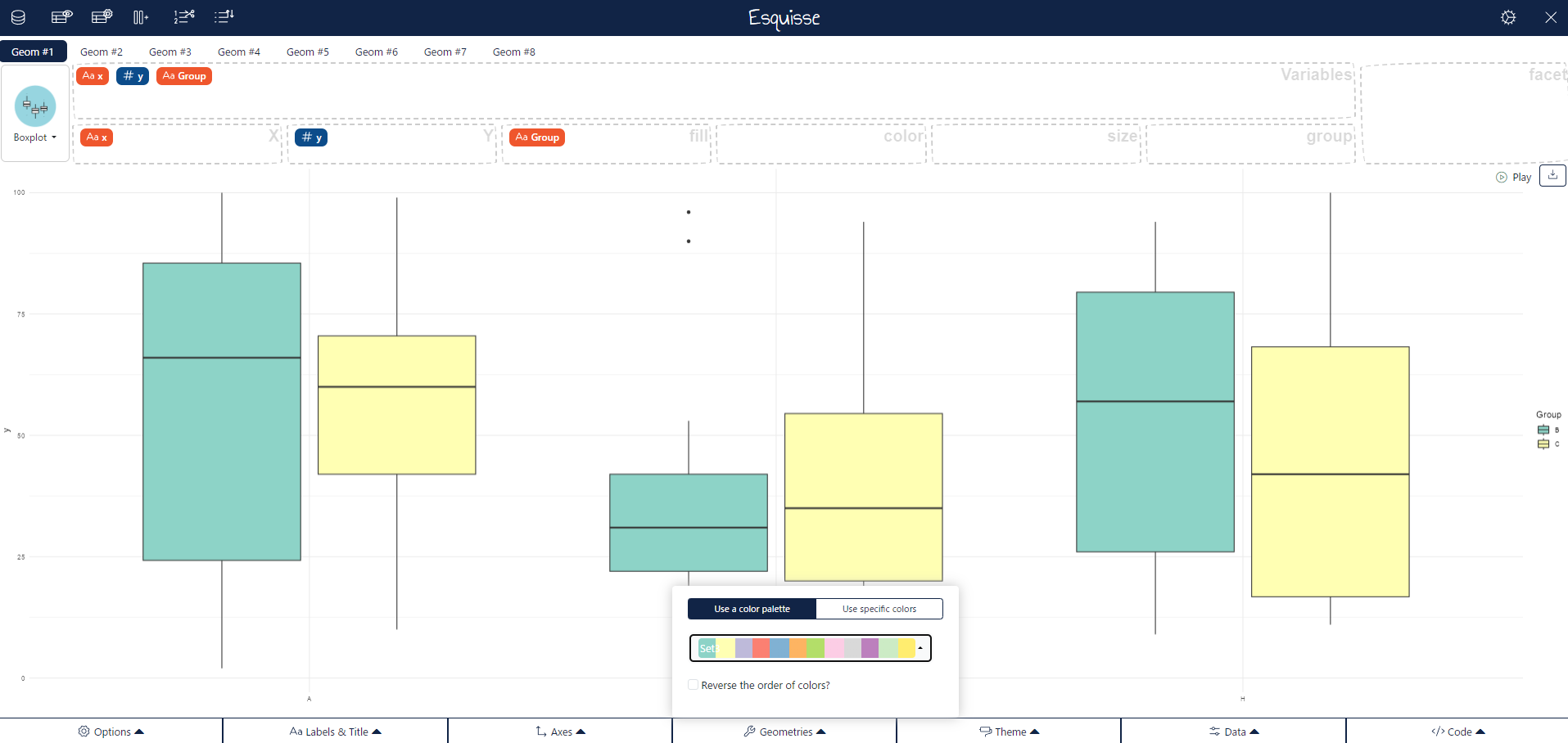
塗色、軸の反転や体裁、凡例、facet、テーマ適応などの基本的な操作だけでなく、GUIで指定した図の作図コマンドも出力可能なので再現性のある作業が可能です。
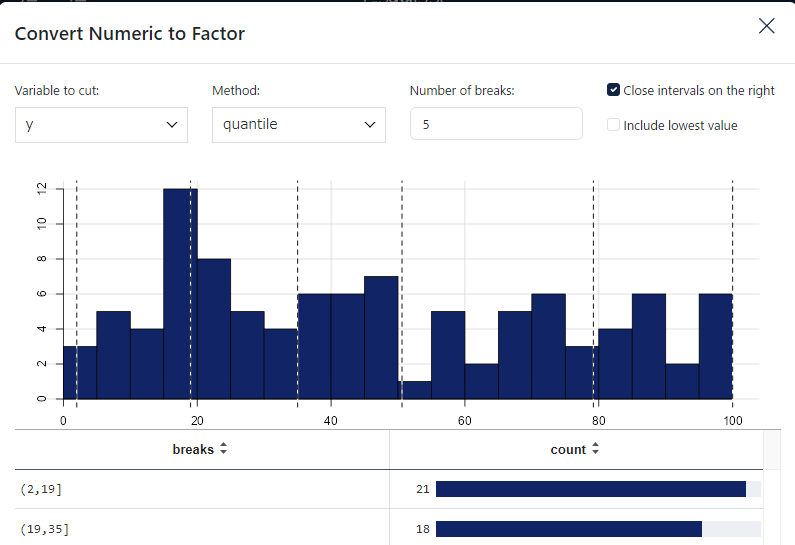
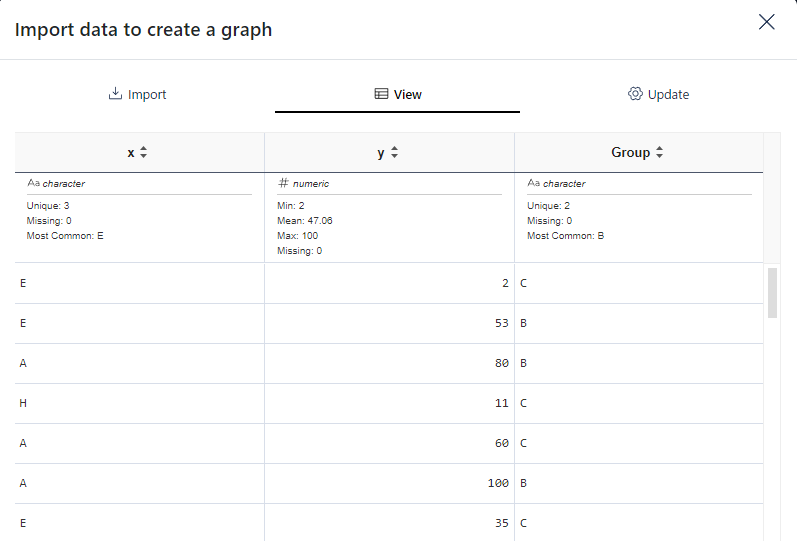
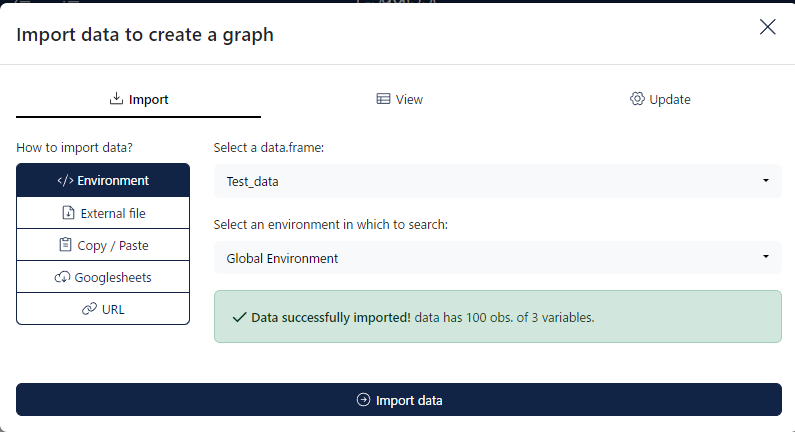
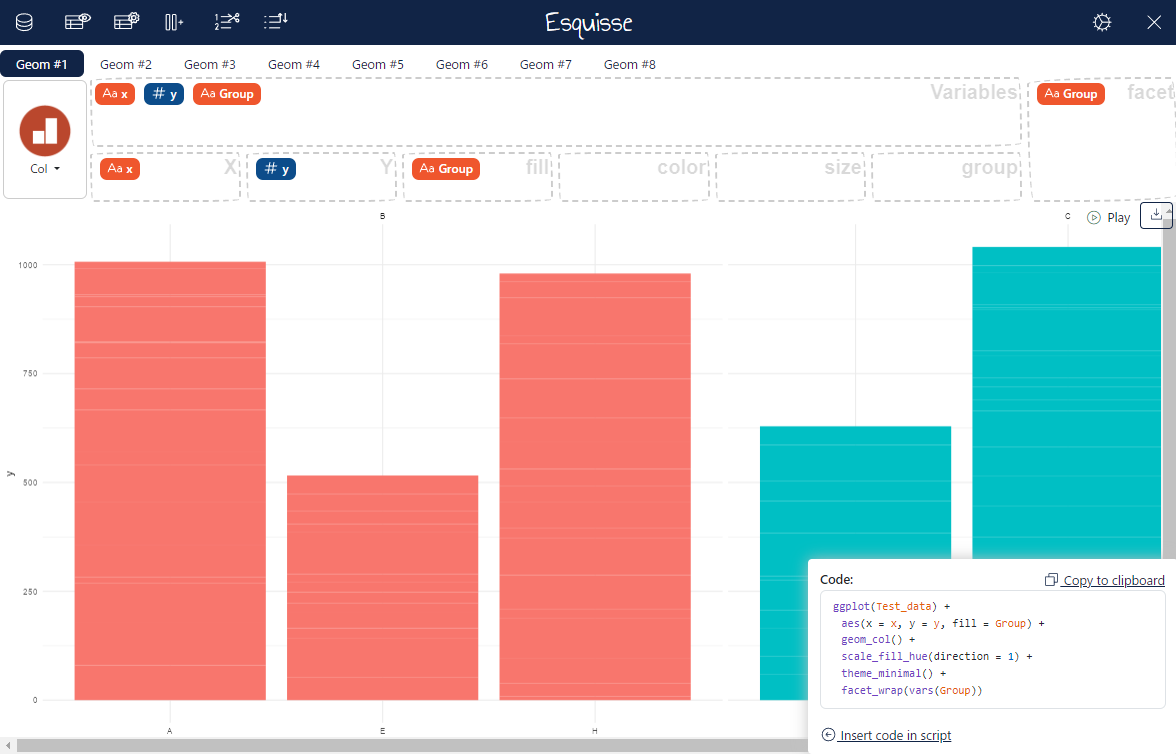
最下部に一部のGUIメニュー画像を紹介します。
パッケージバージョンは2.0.0。実行コマンドはwindows 11のR version 4.3.3で確認しています。
パッケージのインストール
下記コマンドを実行してください。なお、「plotly」パッケージが同時にインストールされないようなので、別途インストールしてください。また、必要に応じて、図をsvgまたはppt出力時に必要な「rvg」パッケージ、「officer」パッケージをインストールしてください。
# パッケージのインストール
install.packages("esquisse")
install.packages("plotly")
# 必要に応じてインストールする
install.packages("rvg")
install.packages("officer")コマンドの紹介
詳細はコマンド、パッケージのヘルプを確認してください。
# パッケージの読み込み
library("esquisse")
### データ例 #####
set.seed(1234)
Test_data <- data.frame(x = sample(LETTERS[c(1, 5, 8)],
size = 100, replace = TRUE),
y = sample(1:100, size = 100,
replace = TRUE),
Group = sample(LETTERS[2:3],
size = 100,
replace = TRUE))
########
# インタラクティブにggplot2を操作:esquisserコマンド
esquisser(viewer = "browser")GUIメニュー例
画像をクリックすると拡大します。一番右下が作図コマンドの出力例です。GUIメニューは右下部分の「codeボタン」です。









少しでも、あなたの解析が楽になりますように!!


