順序のある・無いリスト、表のタグを紹介します。
リストは非常に使うと思います。
使用例
<!--順序のあるリスト-->
<ol>
<li>1番目</li>
<li>2番目</li>
<li>3番目</li>
</ol>
<!--順序の無いリスト-->
<ul>
<li>1番目</li>
<li>2番目</li>
<li>3番目</li>
</ul>
<!--表の作成-->
<table>
<caption>タイトルです</caption>
<tr>
<th>見出し1</th>
<td>データ項目1</td>
</tr>
<tr>
<th>見出し2</th>
<td>データ項目2</td>
</tr>
<tr>
<th>見出し3</th>
<td>データ項目3</td>
</tr>
</table>
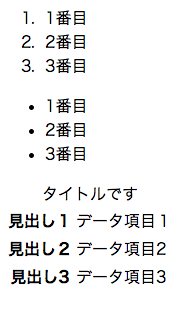
ブラウザでの表示
少しでも、あなたのウェブページが充実しますように!!